如何在DedeCMS中设置文章列表的缩略图尺寸限制?
- 行业动态
- 2024-10-03
- 3629
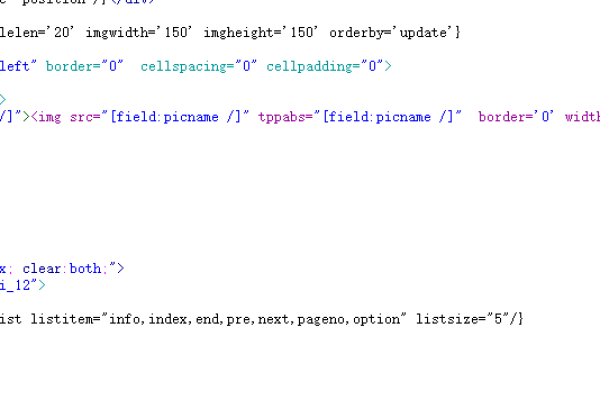
在DedeCMS中,文章列表的缩略图大小可以通过修改模板文件来实现。具体操作如下:,,1. 打开你的DedeCMS模板文件夹,找到对应的文章列表模板文件,通常命名为 list_article.htm或 article_article.htm。,,2. 使用文本编辑器打开该模板文件,找到如下代码:,, “ html,, ` ,,3. 在width 和height 属性中分别设置你想要的缩略图宽度和高度,,, ` html,, “,,4. 保存修改后的模板文件,并上传到服务器覆盖原文件。,,5. 刷新网站页面,查看效果。
织梦CMS(DEDECMS)是一款广泛使用的开源内容管理系统,它允许用户通过简单的标签和模板来创建和管理网站内容,在DEDECMS中,文章列表页的缩略图大小控制是一个常见的需求,因为合理的缩略图尺寸不仅能提升页面的美观度,还能优化加载速度,提高用户体验,以下是对dedecms文章列表缩略图大小限定的具体介绍:

方法一:修改CSS样式控制大小
1、定位缩略图元素:
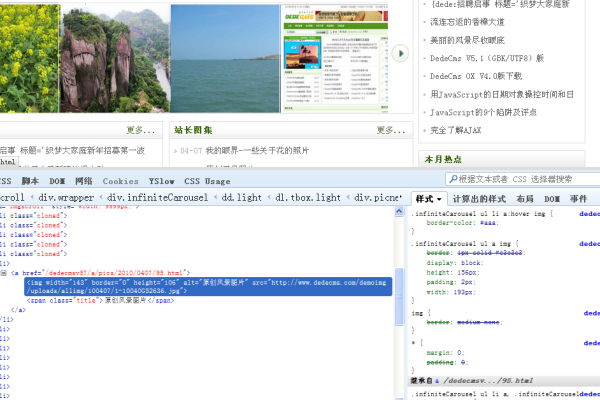
在模板文件中找到包含缩略图的HTML标签,通常是<img>
确定该标签的类名或ID,以便在CSS中准确选择。
2、编写或修改CSS样式:
在模板文件的头部区域(通常位于<head>标签内)添加<style>标签,用于编写内联CSS样式。
或者,在外部CSS文件中编写样式,并通过<link>标签将其链接到模板文件。
使用width和height属性设置缩略图的宽度和高度,如果希望将缩略图设置为100px x 100px,可以编写如下CSS样式:
```css
.pbox dl dt a img {
width: 100px;
height: 100px;
}
```
如果需要保持缩略图的宽高比,可以使用maxwidth和maxheight属性来限制最大尺寸,同时设置objectfit为cover以保持比例不变。
3、应用样式:
将编写好的CSS样式应用到缩略图元素上,可以通过类名或ID选择器来实现。
保存模板文件并更新网站缓存(如果有的话),然后刷新页面查看效果。
方法二:修改DEDECMS标签属性控制大小
1、了解DEDECMS标签属性:
DEDECMS提供了一些内置标签用于调用文章列表和缩略图。
这些标签通常具有一些属性,可以用来控制输出内容的样式和行为。
2、修改标签属性:
在模板文件中找到用于调用文章列表和缩略图的DEDECMS标签。
根据官方文档或社区资源,查找这些标签是否支持直接设置缩略图大小的参数。
如果支持,直接在标签中添加相应的参数来设置缩略图的大小。
3、测试和调整:
保存模板文件并更新网站缓存(如果有的话)。
刷新页面查看修改后的缩略图大小是否符合预期。
如果不符合预期,根据需要调整参数值或尝试其他方法。
方法三:自定义函数生成缩略图
1、编写自定义函数:
打开include/extend.func.php文件,并在最后一个?>前加入以下代码:
```php
function thumb($imgurl, $width, $height, $bg = true) {
global $cfg_mainsite,$cfg_multi_site;
$thumb = eregi("http://",$imgurl)?str_replace($cfg_mainsite,'',$imgurl):$imgurl;
list($thumbname,$extname) = explode('.',$thumb);
$newthumb = $thumbname.'_'.$width.'_'.$height.'.'.$extname;
if(!$thumbname || !$extname || !file_exists(DEDEROOT.$thumb)) return $imgurl;
if(!file_exists(DEDEROOT.$newthumb)) {
include_once DEDEINC.'/image.func.php';
if($bg==true) {
ImageResizeNew(DEDEROOT.$thumb, $width, $height, DEDEROOT.$newthumb);
} else {
ImageResize(DEDEROOT.$thumb, $width, $height, DEDEROOT.$newthumb);
}
}
return $cfg_multi_site=='Y'?$cfg_mainsite.$newthumb:$newthumb;
}
```
此函数可以根据指定的宽度和高度生成缩略图。
2、调用自定义函数:
在模板文件中,使用以下标签调用自定义函数来生成缩略图:
```html
[field:picname function='thumb(@me,100,100)'/]
```
100是缩略图的宽度和高度,可以根据需要调整。
3、测试和调整:
保存模板文件并更新网站缓存(如果有的话)。
刷新页面查看修改后的缩略图大小是否符合预期。
如果不符合预期,根据需要调整函数参数或尝试其他方法。
相关问答FAQs
1、如何在DEDECMS中控制文章列表页的缩略图大小?
可以在CSS样式中控制图片的高度、宽度等信息,默认模板可以使用下面的css代码控制:.pbox dl dt{width : 188px ;height : 132px ;display : block ;overflow : hidden ;};也可以在织梦DedeCMS的标签中,有控制缩略图大小的属性,完善相关的属性即可,代码如下:{dede:list pagesize='15' imgwidth='100' imgheight='70' infolen='180'}。
2、如何在DEDECMS中实现文章列表页的缩略图不显示“暂无图片”的小图?
可以通过修改模板目录下的文件list_article.htm,将列表部分的默认的代码修改如下:<div ><ul >{dede:list pagesize='10'}<li> [field:array runphp='yes']@me = (strpos(@me['litpic'],'defaultpic') ? "" : "<ahref='{@me['arcurl']}'><imgsrc='{@me['litpic']}'/></a>"); [/field:array] [<b>[field:typelink/]</b>] <a href="[field:arcurl/]" >[field:title/]</a> <span > <small>日期:</small>[field:pubdate function="GetDateTimeMK(@me)"/] </span> <p > 简介:[field:description/]... </p> </li> {/dede:list} </ul> </div>。
Dedecms 文章列表缩略图大小限定设置详解
1. 引言
在 Dedecms 系统中,文章列表的缩略图是展示文章内容的重要元素,合理设置缩略图的大小,不仅可以提升用户体验,还能优化网站的整体视觉效果,以下将详细说明如何在 Dedecms 中设置文章列表缩略图的大小。
2. 缩略图大小设置方法
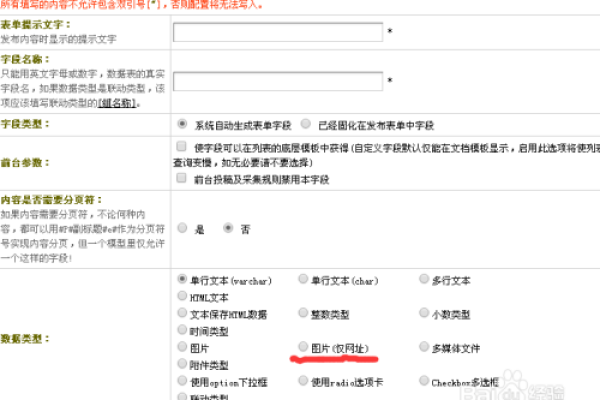
2.1 通过后台设置
1、登录 Dedecms 后台
输入管理员账号和密码,登录 Dedecms 管理后台。
2、进入全局参数设置
在后台左侧菜单中,找到并点击“系统” > “系统参数” > “全局参数设置”。
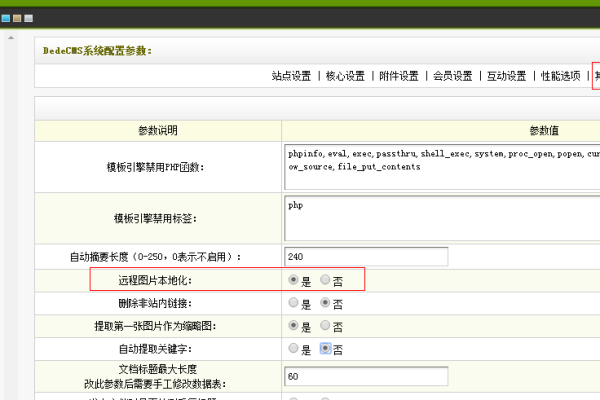
3、设置缩略图大小
在“全局参数设置”页面中,找到“文章列表图片宽度”和“文章列表图片高度”两项。
根据需要设置缩略图的宽度和高度,设置宽度为200像素,高度为150像素。
4、保存设置
设置完成后,点击页面下方的“保存”按钮,保存设置。
2.2 通过模板编辑
1、编辑模板文件
在 Dedecms 后台,找到并点击“模板” > “模板管理”。
选择需要编辑的模板文件,点击“编辑”按钮。
2、修改缩略图代码
在模板文件中找到生成缩略图的代码,通常是使用img 标签的width 和height 属性来设置图片大小。
修改width 和height 属性的值,以符合所需的缩略图大小。
3、保存模板文件
修改完成后,点击页面下方的“保存”按钮,保存模板文件。
3. 注意事项
图片比例:在设置缩略图大小时,注意保持图片的原始比例,避免图片变形。
图片质量:合理设置图片质量,过高或过低的图片质量都会影响用户体验。
测试效果:设置完成后,在前台查看文章列表,确保缩略图显示正常。
4. 归纳
通过以上步骤,您可以在 Dedecms 中设置文章列表缩略图的大小,合理设置缩略图大小,有助于提升网站的美观度和用户体验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/102580.html