如何在Mac上顺利完成MySQL的安装过程?
- 行业动态
- 2024-08-13
- 10
在Mac上安装MySQL可以通过多种方式进行,包括直接使用安装包或通过Homebrew工具,下面将详细介绍这两种方法的步骤和注意事项,确保你能够顺利地在Mac设备上安装并运行MySQL。
使用安装包安装MySQL
1、下载MySQL安装包
访问官网:前往MySQL官方网站下载最新的macOS安装包。
选择版本:根据你的Mac系统版本选择相应的MySQL版本,通常推荐使用最新版本。
2、安装MySQL
打开安装包:双击下载的安装包文件,通常以 .pkg
跟随向导:根据安装向导的指示完成安装,过程中可以自定义安装位置等选项。
3、配置MySQL
初始化:安装完成后,需要初始化数据库,这通常会自动执行。
安全性设置:运行安全性脚本,设置root密码,创建用户等,确保数据库安全。
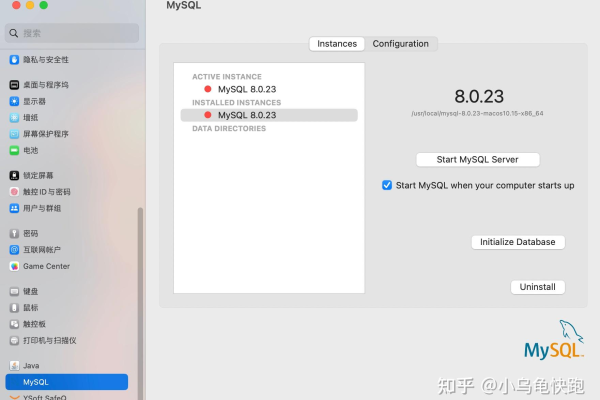
4、启动MySQL服务
使用系统偏好设置:在系统偏好中找到MySQL,点击启动服务。
使用命令行:在终端中输入sudo /usr/local/mysql/supportfiles/mysql.server start 启动服务。

5、连接MySQL
使用客户端:可以下载Navicat等客户端软件,通过设置连接信息连接到本地MySQL服务。
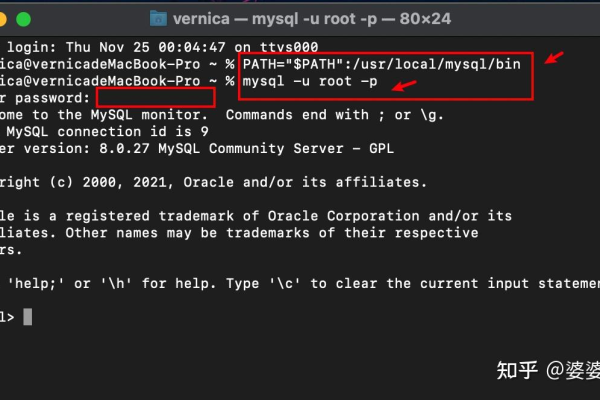
使用命令行:在终端中输入mysql u root p,输入密码后登录到MySQL命令行界面。
使用Homebrew安装MySQL
1、安装Homebrew
命令安装:在终端中粘贴/usr/bin/ruby e "$(curl fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" 并执行。
确认安装:安装成功后,可以使用brew version 检查Homebrew是否成功安装。
2、使用Homebrew安装MySQL
执行安装命令:在终端中输入brew install mysql 并执行,Homebrew将自动处理依赖并安装MySQL。
安装过程:过程中可能需要输入电脑密码,按照提示操作即可。

3、启动MySQL服务
自动启动:安装完成后,可以使用brew services start mysql 命令自动启动MySQL服务。
手动启动:也可以在终端中输入mysql.server start 启动MySQL服务。
4、配置MySQL
初始设置:首次安装后,建议运行mysql_secure_installation 脚本来改善MySQL的安全性。
修改密码:运行安全脚本后,按照指引修改root密码,设置符合安全标准的密码。
5、连接MySQL
命令行连接:类似于使用安装包的方法,使用mysql u root p 命令通过命令行连接。
客户端软件连接:同样,可以使用Navicat等客户端软件,通过适当的配置连接到MySQL服务。
在使用这两种方法中的任何一种安装MySQL时,都需要注意以下几点:

确保你的Mac系统版本与MySQL版本兼容。
在安装过程中,保持网络连接稳定,避免因下载中断导致安装失败。
安装前,备份重要数据,以防万一安装过程中出现问题。
安全性设置非常重要,确保按照指南设置好用户权限和密码。
定期检查更新,保持MySQL版本的最新状态,享受最新的功能和安全修复。
无论是通过安装包还是Homebrew,都可以在Mac上顺利安装并运行MySQL,根据个人喜好和需求选择最适合的安装方式,遵循上述步骤和注意事项,可以快速启动并运行MySQL,进而开展数据库相关的开发或管理工作。