为何饥荒游戏频繁出现服务器无应答的问题?
- 行业动态
- 2024-08-11
- 5
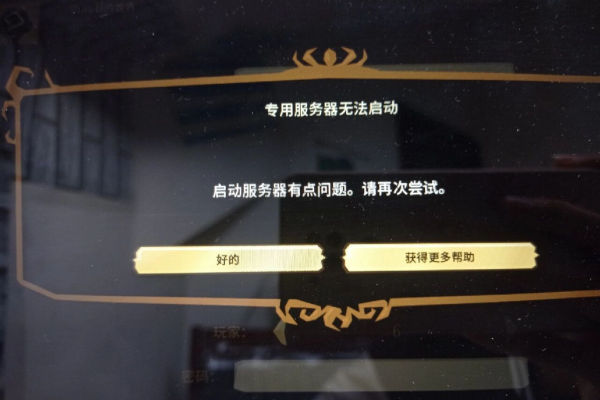
在现代网络游戏中,玩家们经常会面临各种技术问题,尤其是在多人在线游戏中,饥荒联机版作为一款深受玩家喜爱的生存冒险游戏,也不例外,许多玩家曾经反映过一个常见的问题——在尝试连接游戏服务器时,持续出现“服务器无应答”的提示,这个问题不仅影响了玩家的游戏体验,还可能引起玩家间的不便和困扰,有必要深入探讨导致这一现象的原因以及有效的解决方法。
要分析可能导致“服务器无应答”这一问题的原因,这种情况可以归因于几个方面:网络连接不稳定、游戏或服务器端的软件问题、MOD冲突等,不稳定的网络连接可能会造成客户端与服务器之间的通信失败,游戏本身可能存在一些bug或者服务器软件需要更新来修复已知的问题,玩家自定义的MOD可能会与游戏原有程序产生冲突,导致服务器无法正常工作。
针对上述原因,有几种可能的解决方案,第一种是检查和优化网络连接,这包括重启路由器、检查网络设置或者暂时禁用防火墙和杀毒软件,以排除这些安全软件干扰游戏连接的可能性,第二种解决方案涉及到游戏及服务器的设置调整,可以尝试重新配置服务器设置或更新游戏版本到最新版,确保所有程序都运行正常,对于MOD冲突的问题,建议玩家仔细检查使用的MOD是否与游戏版本兼容,并尝试逐一排查哪个MOD可能导致问题。
除了上述常规方法外,还可以尝试一些更技术性的解决方案,比如修改游戏文件,如覆盖更新modoverrides文件,或者直接操作服务器存档,这些操作可以帮助解决一些特定的问题,但需要玩家有一定的技术知识和谨慎操作,以防数据丢失或进一步损坏游戏文件。

进一步地,如果考虑到平台特定的问题,如Steam平台上的饥荒联机版玩家遇到的“服务器无应答”问题,还可以尝试验证游戏文件的完整性,重置网络设置,或者清除Steam缓存和本地游戏存档,以排除平台或本地计算机设置引起的问题。
面对这样的问题,预防总是比补救更为关键,游戏玩家和服务器管理员都应该定期检查和维护其网络和服务器状态,及时更新游戏和MOD,避免潜在的兼容性和性能问题,建立一个稳定可靠的网络环境,使用高质量的硬件设施也对游戏体验有着直接的影响。
在遇到“饥荒联机版显示服务器无应答”的问题时,玩家可以从检查网络连接、更新游戏软件、调整MOD设置等方面入手解决问题,保持与游戏社区的互动,了解最新的游戏更新信息和解决方案也是十分必要的。
FAQs

Q1: 如果更新MOD后仍无法连接服务器怎么办?
A1: 若更新MOD后问题依旧存在,可能是新加入的MOD与游戏不兼容或与其他MOD发生冲突,请尝试移除新添加的MOD或查阅相关社区论坛获取MOD兼容性信息。
Q2: 饥荒联机版有没有官方推荐的网络要求?
A2: 虽然游戏没有明确公布具体的网络要求,但为了获得流畅的游戏体验,高速稳定的网络连接是必不可少的,使用有线连接通常会比无线连接更稳定。