服务器CPU的28核究竟意味着什么?
- 行业动态
- 2024-08-10
- 4
在当今的服务器市场上,CPU的核心数成为了衡量服务器性能的关键指标之一,28核的服务器CPU指的是拥有28个处理核心的中央处理器,这种配置在多任务处理和高并发计算领域显示出强大的性能优势。
服务器CPU的核心数直接关联到其能够同时处理的任务数量,每个核心可以独立执行一个或多个进程,因此核心数量的增加可以显著提高服务器处理多任务的能力,这对于运行复杂应用程序的服务器而言尤为重要,如大规模的数据库管理、高流量的web服务以及数据密集型的应用等。
28核CPU在处理大量并行任务时表现出色,在进行大规模数据分析、科学计算或者复杂的模拟运算时,更多的核心意味着更高的处理效率和更快的处理速度,这是因为多核CPU能够将大任务分解为小任务,由不同的核心并行处理,从而显著缩短处理时间。
服务器上28核CPU的存在,意味着它能够在不降低性能的情况下支持更多的用户或更复杂的应用,这在虚拟化技术中尤为重要,多核CPU可以使单个服务器运行多个虚拟机,每个虚拟机都能获得足够的资源,从而优化资源的使用并降低维护成本。
虽然28核CPU提供了优秀的处理能力,但它的效能也受到软件和操作系统的限制,如果软件未能有效利用多线程或多核处理的优势,那么即使拥有更多核心也难以发挥出应有的性能,优化软件和操作系统以充分利用多核处理器的能力,是实现高性能计算的关键一环。

28核CPU由于其复杂的设计和高功耗,通常需要更有效的冷却解决方案来保持其运行稳定,这不仅涉及到硬件成本的增加,还可能影响数据中心的空间设计和维护工作的复杂性。
随着技术的发展,CPU制造商不断推动处理器核心数量的增加,核心数量的增加也给软件开发和系统优化提出了更高的要求,开发能够充分利用多核处理器能力的应用程序,将是未来软件开发的一个重要趋势。
28核的服务器CPU代表了当前服务器硬件技术的顶峰,提供了卓越的并行处理能力和多任务处理能力,这种类型的CPU特别适合那些需要处理大量数据和高并发请求的应用场景,但为了最大化其效益,相应的软件优化和系统配置也是不可或缺的,随着技术的不断进步,未来CPU的发展将会更加注重效能的提升和能耗的降低,以适应不断变化的计算需求和环境挑战。
相关问答 FAQs

1. 什么是CPU的核心?
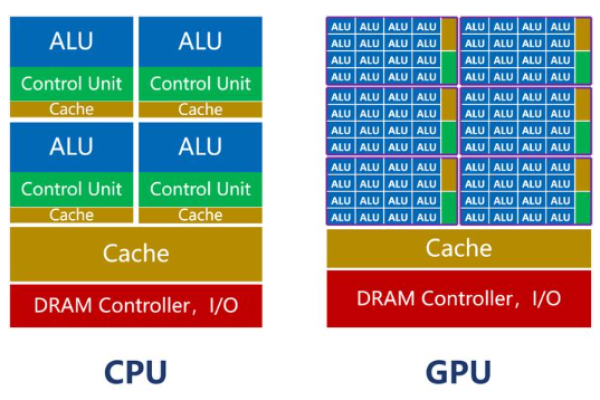
CPU的核心,或简称“核”,是指CPU内部能够独立执行指令和处理数据的单元,每个核心可以看作是一个独立的处理器,拥有自己的控制单元和算术逻辑单元(ALU),在多核处理器中,每个核心可以同时处理不同的任务,从而大幅提高总体的处理速度和效率。
2. 28核CPU适合哪些应用场景?
28核CPU特别适合需要处理大量数据和高并发请求的场景,这些场景包括但不限于:大规模数据库处理、科学计算、复杂的数据分析、高流量的网站服务以及多人在线游戏等,在这些应用场景中,28核CPU能够提供强大的并行处理能力,确保应用运行流畅且响应迅速。