港澳台CDN服务如何优化跨境网络体验?
- 行业动态
- 2024-08-10
- 4
港澳台CDN服务是专为港澳台地区及海外用户设计的,用以提高这些地区访问网络内容的速度和稳定性,由于地理位置和网络基础设施的差异,直接从源服务器访问内容可能导致延迟高、速度慢的问题,CDN服务通过在靠近终端用户的地点设置缓存服务器来缓解这一问题,具体如下:
1、CDN服务
加速原理:CDN服务通过在全球各地部署多个节点缓存服务器,将网站内容如文本、图片、视频等缓存于靠近用户的节点,使用户可以就近获取所需数据。
服务优势:此服务可大幅度提升访问速度,降低服务器负载,增加网站的稳定性和可用性,尤其是在高峰时段,CDN可以有效地分担流量压力,避免网站崩溃。
2、港澳台CDN配置优化
全球加速域名配置:若想加速港澳台及海外用户的访问,应修改加速域名的加速区域为全球,并在调度域中加入港澳台及海外节点。
缓存规则设置:对静态文件如JS、CSS和音视频文件设置较长的缓存时间,减少回源次数;对动态内容如API接口则指向源站或使用全站加速技术。

3、特定CDN问题解决
播放卡顿问题:对于B站等视频平台,使用专门的CDN服务(如Akamai CDN)以改善海外用户的观看体验,解决播放卡顿等问题。
授权与设置调整:在遇到播放问题时,可以尝试更改账号授权或调整本地存储设置,例如在Bilibili上通过修改access_key值来刷新CDN缓存。
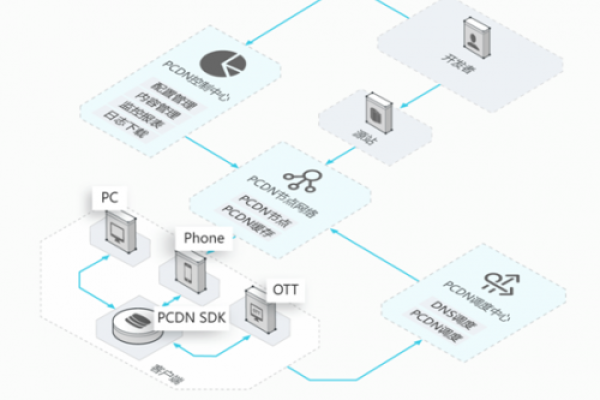
4、CDN技术进阶应用
添加CDN或全站加速:通过预热形式将需要的资源提前缓存到节点,避免跨境链路限制,提高访问效率。
多源站策略:配置不同地区的源站,根据请求的地理位置智能选择回源站点,实现高效的资源加载。

5、实际案例与操作技巧
F12开发者工具运用:使用浏览器的F12开发者工具来修改和诊断网络请求,例如改变access_key值,强制CDN刷新缓存数据。
全球加速实施:利用全球加速服务,智能路由用户请求,确保快速、有效的访问路径。
在了解以上内容后,以下还有一些其他建议:
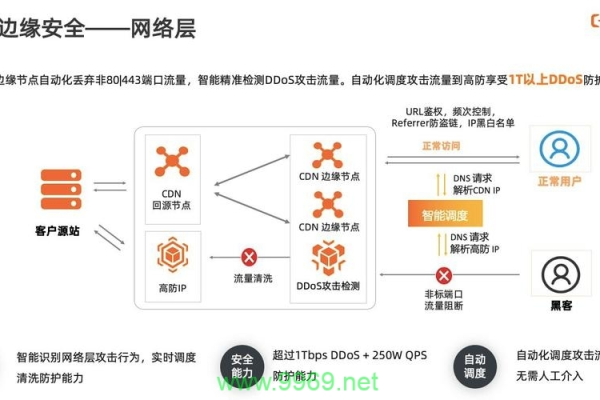
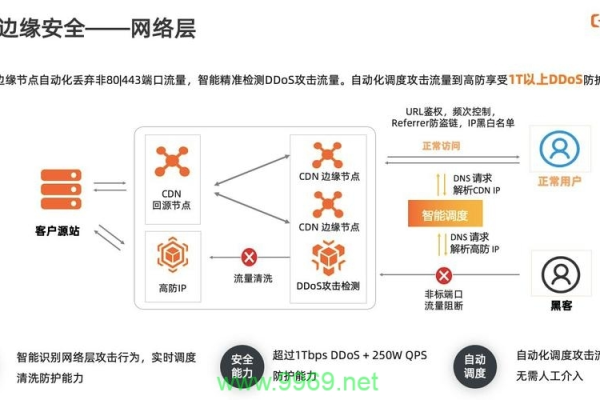
安全性考虑:确保CDN服务提供商有良好的安全防护措施,防止DDoS攻击等网络安全威胁。
性能监控:定期检查CDN服务的性能,确保缓存策略和节点响应速度达到最优状态。

成本效益分析:根据网站需求和服务效果进行成本效益分析,选择性价比高的CDN服务方案。
港澳台CDN服务是解决这些地区用户访问延迟问题的有效方案,通过合理配置和优化CDN设置,如调整加速域名的加速区域、设置合适的缓存规则等,可以显著提升用户的访问体验,面对特定的播放问题,可以通过更改账号授权或使用开发者工具进行本地设置调整以改善情况。