什么是锚点链接?它在网页设计中有何作用?
- 行业动态
- 2024-11-10
- 2008
锚点链接是一种超文本链接,它允许用户点击链接后跳转到同一文档或网页中的特定部分。这种链接通常用于长篇文章、报告或网页中,以便读者快速定位到相关内容。
锚点链接(Anchor Link),也称为书签链接,是一种HTML元素,用于在网页内或网页间创建超链接,它允许用户点击链接后直接跳转到页面的特定部分或另一页面的指定位置,这种功能对于长页面尤其有用,因为它可以帮助用户快速定位到感兴趣的内容区域,本文将详细介绍锚点链接的定义、使用方法、应用场景以及常见问题解答。

定义与基础
锚点链接通过<a>标签实现,其基本语法结构如下:
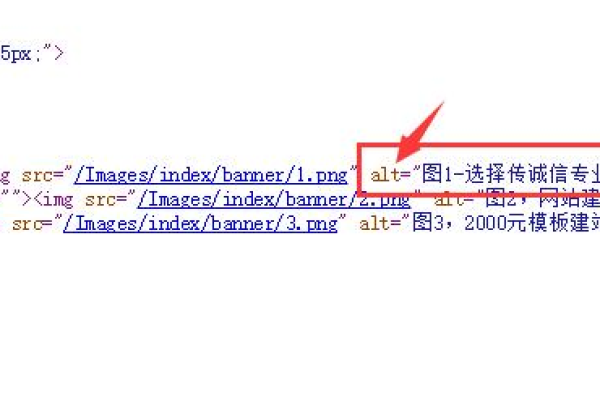
<a href="#目标ID">点击这里跳转</a> <!-目标位置 --> <h2 id="目标ID">这里是目标标题</h2>
在这个例子中,当用户点击“点击这里跳转”时,浏览器会自动滚动到页面中ID为“目标ID”的元素位置,值得注意的是,href属性中的“#”符号表示当前页面内的跳转,如果要跳转到其他页面的某个锚点,则需要在“#”前加上相应的URL地址,例如"page2.html#目标ID"。
使用方法
同一页面内的跳转
如上所述,使用相同的HTML文件内的不同ID作为目标即可实现页面内跳转,确保每个目标元素都有一个唯一的id属性值,这样才能被准确定位到。
跨页面跳转
对于跨页面跳转,需要在目标页面的URL后加上锚点名称,格式为"页面URL#锚点ID",这样设置后,访问该链接时,不仅会打开新页面,还会直接滚动到指定的锚点位置。
应用场景
1、长文档导航:对于包含大量信息的文章或报告,通过设置锚点链接可以方便读者快速跳转到文档的不同章节或重要部分。
2、在线手册与教程:帮助用户直接访问特定步骤或概念的解释,提高学习效率。
3、返回顶部按钮:在页面底部添加一个“返回顶部”的链接,使用户能够轻松回到页面起始位置。
4、多步骤表单:在复杂表单中,使用锚点链接引导用户按顺序完成每一步骤,提升用户体验。
5、FAQs或Q&A部分:让用户直接跳到他们关心的问题答案处。
实践示例
假设有一个关于健康饮食的网页,内容较长,包含多个小节,我们可以这样设置锚点链接:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>健康饮食指南</title>
</head>
<body>
<nav>
<ul>
<li><a href="#简介">简介</a></li>
<li><a href="#营养原则">营养原则</a></li>
<li><a href="#食物选择">食物选择</a></li>
<li><a href="#饮食习惯">饮食习惯</a></li>
<li><a href="#quot;>lt;/a></li>
</ul>
</nav>
<article>
<section id="简介">
<h2>简介</h2>
<p>本部分介绍了健康饮食的基本概念...</p>
</section>
<section id="营养原则">
<h2>营养原则</h2>
<p>了解并遵循这些营养原则对维持健康至关重要...</p>
</section>
<section id="食物选择">
<h2>食物选择</h2>
<p>合理选择食物是保证营养均衡的关键...</p>
</section>
<section id="饮食习惯">
<h2>饮食习惯</h2>
<p>建立良好的饮食习惯有助于长期保持健康...</p>
</section>
<section id="quot;>
<h2>lt;/h2>
<p>健康饮食是一个持续的过程...</p>
</section>
</article>
</body>
</html>这个例子展示了如何在一个网页内部使用锚点链接来创建一个简单的目录结构,便于用户浏览和查找信息。
相关问答FAQs
Q1: 锚点链接是否只能在同一页面中使用?
A1: 不完全是,虽然锚点链接最常见的用途是在同一页面内跳转,但它也可以用于跨页面跳转,只需在目标页面的URL后添加锚点ID即可实现,从index.html跳转到about.html页面的某个部分,可以使用"about.html#team"这样的链接。
Q2: 如果目标元素没有设置ID,锚点链接还能工作吗?
A2: 不可以,锚点链接依赖于目标元素的ID属性来定位,如果没有为元素设置ID,或者ID名称错误,那么锚点链接将无法正常工作,点击链接后不会有任何反应或跳转到预期的位置,确保为目标元素正确设置ID是使用锚点链接的前提。
小伙伴们,上文介绍了“锚点链接”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/101955.html