如何使用CSS实现DIV元素的居中对齐?
- 行业动态
- 2024-11-10
- 3262
要让一个div在CSS中居中,可以使用以下方法:,,1. 使用 margin: auto;来水平居中。,2. 使用 display: flex; justify-content: center; align-items: center;来同时水平和垂直居中。
CSS中,div居中是一个常见且重要的布局需求,通过不同的方法可以实现水平居中、垂直居中以及水平和垂直同时居中,以下将详细介绍这些方法,并通过表格形式对比不同方法的适用场景和优缺点。

### 水平居中方法
1. **margin: 0 auto**:适用于块级元素,需要设置宽度。
2. **text-align: center**:适用于行内元素和行内块元素。
3. **flex布局**:通过设置父容器为flex布局,并使用`justify-content: center`实现子元素水平居中。
4. **grid布局**:使用`place-items: center`或`justify-items: center`在grid容器中实现子元素水平居中。
5. **position + left/right**:适用于绝对定位的元素,通过设置left和right为0,并使用margin: auto实现水平居中。
### 垂直居中方法
1. **line-height**:适用于单行文本,通过设置与容器高度相同的行高实现垂直居中。
2. **flex布局**:通过设置父容器为flex布局,并使用`align-items: center`实现子元素垂直居中。
3. **grid布局**:使用`place-items: center`或`align-items: center`在grid容器中实现子元素垂直居中。
4. **position + top/bottom**:适用于绝对定位的元素,通过设置top和bottom为0,并使用margin: auto实现垂直居中。
5. **transform**:通过设置top和left为50%,并使用transform: translate(-50%, -50%)实现垂直居中。
6. **table-cell**:将父容器设置为display: table,子元素设置为display: table-cell,并使用vertical-align: middle实现垂直居中。
### 同时水平和垂直居中方法
1. **flex布局**:通过设置父容器为flex布局,并使用`justify-content: center`和`align-items: center`实现子元素同时水平和垂直居中。
2. **grid布局**:使用`place-items: center`在grid容器中实现子元素同时水平和垂直居中。
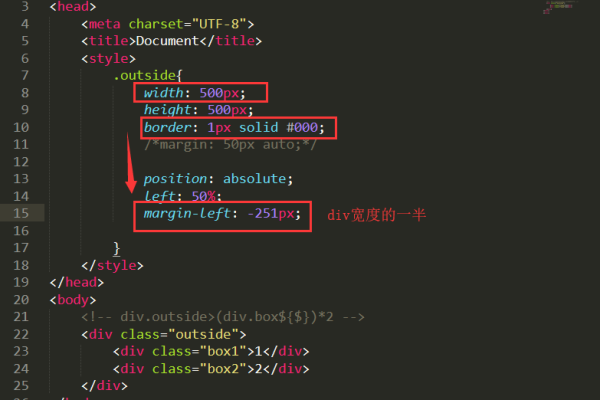
3. **absolute定位 + transform**:通过设置父容器为relative定位,子元素为absolute定位,并使用top、left、transform属性实现同时水平和垂直居中。
4. **table-cell**:结合水平居中的table-cell方法和垂直居中的table-cell方法,可以实现同时水平和垂直居中。
### 表格对比不同居中方法的适用场景和优缺点
| 方法名称 | 适用场景 | 优点 | 缺点 |
| –| –| –| –|
| margin: 0 auto | 块级元素水平居中 | 简单易用,兼容性好 | 需要设置宽度 |
| text-align: center | 行内元素和行内块元素水平居中 | 简单易用 | 不适用于块级元素 |
| flex布局(水平) | 子元素水平居中 | 灵活强大,适用于各种布局 | 需要设置父容器为flex |
| grid布局(水平) | 子元素水平居中 | 灵活强大,适用于网格布局 | 需要设置父容器为grid |
| position + left/right(水平) | 绝对定位元素水平居中 | 精确控制位置 | 需要设置定位方式 |
| line-height(垂直) | 单行文本垂直居中 | 简单易用 | 仅适用于单行文本 |
| flex布局(垂直) | 子元素垂直居中 | 灵活强大,适用于各种布局 | 需要设置父容器为flex |
| grid布局(垂直) | 子元素垂直居中 | 灵活强大,适用于网格布局 | 需要设置父容器为grid |
| position + top/bottom(垂直) | 绝对定位元素垂直居中 | 精确控制位置 | 需要设置定位方式 |
| transform(垂直) | 绝对定位元素垂直居中 | 精确控制位置 | 需要设置定位方式 |
| table-cell(垂直) | 子元素垂直居中 | 兼容性好 | 不适用于非表格布局 |
| flex布局( | 同时水平和垂直居中 | 灵活强大,适用于各种布局 | 需要设置父容器为flex |
| grid布局( | 同时水平和垂直居中 | 灵活强大,适用于网格布局 | 需要设置父容器为grid |
| absolute定位 + transform( | 同时水平和垂直居中 | 精确控制位置 | 需要设置定位方式和transform属性 |
| table-cell( | 同时水平和垂直居中 | 兼容性好 | 不适用于非表格布局 |
### 常见问题解答(FAQs)
Q1: 如何使用CSS使一个div在屏幕中水平和垂直居中?
A1: 可以使用多种方法实现div在屏幕中水平和垂直居中,一种常用的方法是使用flex布局,具体代码如下:
“`html
垂直居中的div
“`
这段代码创建了一个全屏高度的容器,并使用flex布局将内部div同时水平和垂直居中显示。
Q2: 如何使一个未知宽度和高度的div在其容器中水平和垂直居中?
A2: 如果div的宽度和高度未知,可以使用absolute定位加transform的方法来实现居中,具体代码如下:
“`html
垂直居中的div
“`
这段代码通过设置父容器为relative定位,子元素为absolute定位,并使用transform属性将子元素向左上方平移自身宽度和高度的一半,从而实现居中效果,这种方法不需要知道子元素的确切宽度和高度。
以上就是关于“cssdiv居中”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/101898.html