如何有效整合LBS和CDN技术以提升网络服务性能?
- 行业动态
- 2024-08-10
- 8
lbs和CDN是两个完全不同的概念,它们在信息技术领域中发挥着不同的作用,LBS是基于位置的服务,通常用于提供与用户当前位置相关的信息和服务,CDN则是内容分发网络,旨在通过全球服务器网络加速内容的传输和访问。
LBS(基于位置的服务)
定义:LBS代表基于位置的服务(Location Based Services),涉及通过定位技术确定设备位置,并通过移动互联网提供相应的服务和信息。
技术应用:这类服务常结合GPS、WiFi、蜂窝网络等定位技术确定用户位置,并据此提供导航、地理信息、社交媒体位置分享等服务。
商业价值:对于商业策略和广告投放来说,LBS可以提供精准的地理位置数据,帮助商家根据用户的实际位置来推送更为相关的广告和信息。

隐私问题:尽管LBS为用户带来了便利,但也引发了隐私保护的担忧,用户位置信息的收集需遵循严格的隐私保护政策。
未来趋势:随着定位技术的不断进步,LBS的准确性和应用范围预期将进一步扩大,包括在自动驾驶车辆、智慧城市建设等领域的应用。
CDN(内容分发网络)
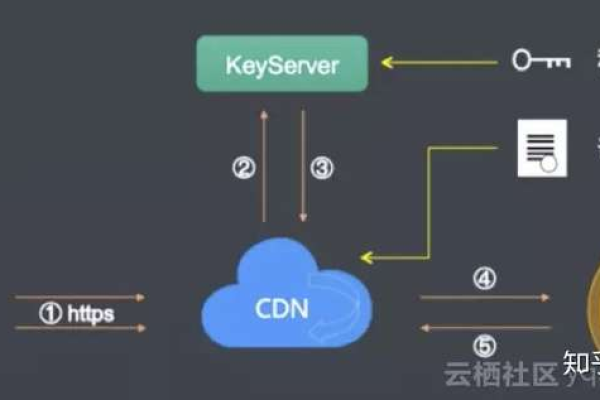
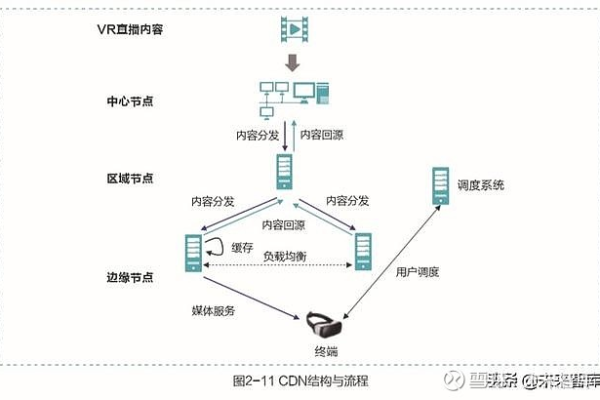
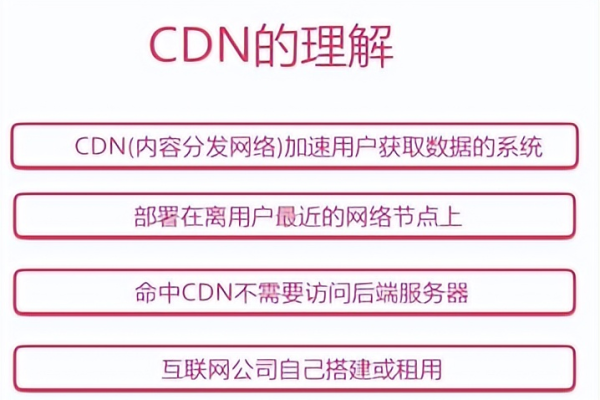
定义:CDN是指内容分发网络(Content Delivery Network),它利用分布式的服务器网络,缓存网站内容于多个地理位置,从而加快内容的加载速度和访问效率。

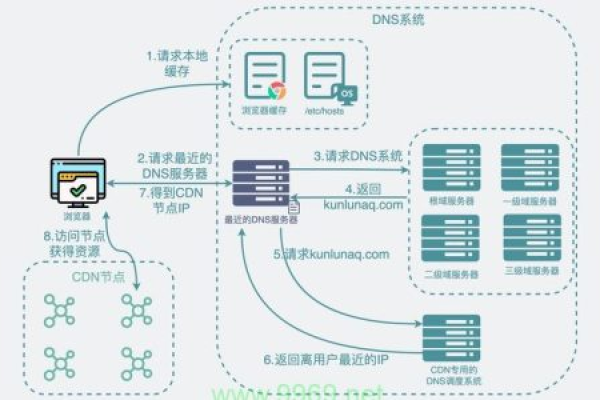
工作原理:通过将网站内容如图片、视频文件等缓存到遍布全球的服务器上,CDN使用户可以从最近的服务器获取数据,减少数据传输时间和延迟。
应用场景:适用于需要快速响应的用户访问,如大型网站、在线视频平台和实时游戏等,有助于提升用户体验。
优化性能:CDN不仅提高了访问速度,还通过分担源服务器的负载,增强了网站的稳定性和安全性。
选择策略:选择合适的CDN服务商需要考虑其节点分布、价格、服务质量和技术支撑等因素。

LBS和CDN虽然都是信息技术领域的缩写,但它们服务的领域和目标不同,LBS更多关注于位置数据的获取和应用,而CDN则专注于提高数据和内容的访问速度与效率,在现代社会中,这两种技术都在不断地塑造着我们的生活方式和工作方式,使得信息技术的应用更加智能和便捷。