ps切片怎么存储为web_MRS租户管理中的动态资源计划页面无法刷新怎么办
- 行业动态
- 2024-06-27
- 4368
摘要:本内容涉及Photoshop(PS)切片的存储方法,以及在Web_MRS租户管理系统中遇到的动态资源计划页面无法刷新的问题。针对这两个问题,需要分别探讨PS切片的正确存储步骤和诊断解决页面刷新失败的可能原因。
在数字时代,使用Adobe Photoshop软件进行图片编辑和保存已变得普遍,尤其是将设计好的图片存储为Web格式以供网页使用,在使用如MRS这样的租户管理系统时,也可能会碰到页面无法刷新的技术问题,影响工作效率,本文旨在详细解析在Photoshop中如何将切片存储为Web格式以及解决MRS系统中动态资源计划页面刷新问题的方法。

切片存储为Web的步骤:
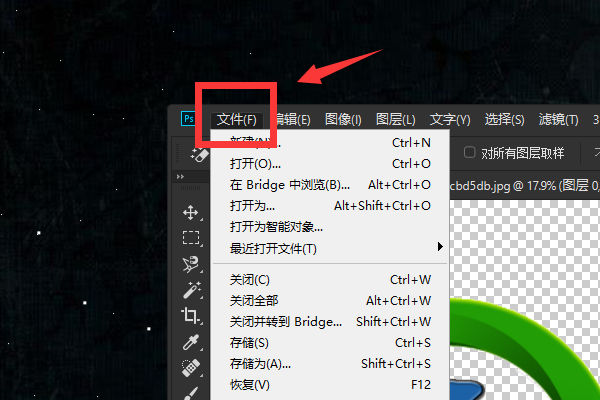
1、打开并选择文件
在Photoshop中打开需要处理的图片文件,确认图片已完全加载完成,以避免后续操作中出现卡顿或崩溃。
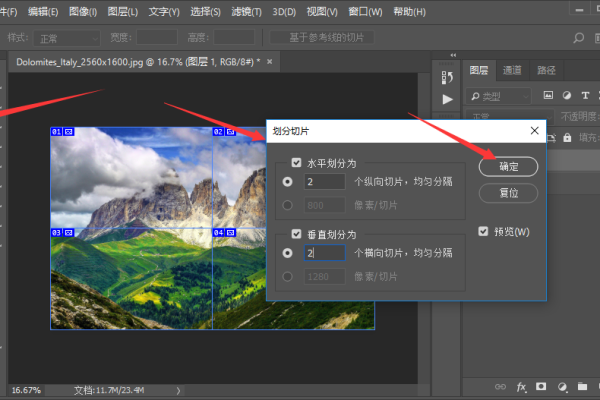
2、进行切片操作
若图片未被切片,可使用切片工具(Slice Tool)对图片进行适当切割,切片可以帮助将大图分割成更适合Web使用的小块图片,优化加载速度和视觉效果。
3、使用快捷键打开存储窗口
按下Alt+Shift+Ctrl+S(Windows)或Command+Option+Ctrl+S(Mac),这会打开“存储为Web所用格式”的窗口。
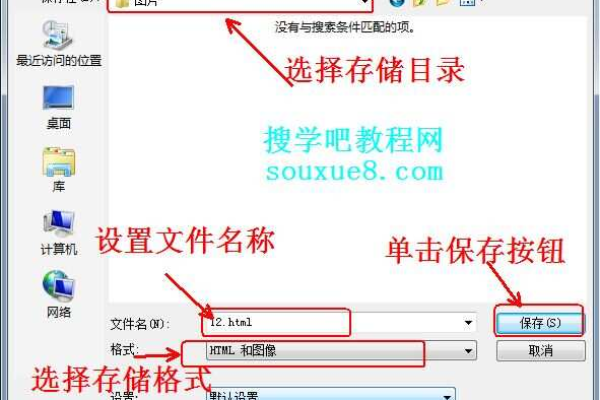
4、选择并设置格式
在存储窗口中,点击需要保存的切片,选中的切片边缘会变为橙色,可在右侧设置所需的格式(如JPG, PNG, GIF等)及质量参数。
5、保存切片
点击窗口下方的“存储…”按钮,选择存储路径,然后点击“保存”,这样就可以将所有选中的切片保存为指定的格式和设置的质量。
解决MRS系统页面无法刷新的步骤:
1、登录节点
使用root用户权限分别登录到MRS系统的Master1和Master2节点,确保你有足够的权限来进行后续的操作。
2、检查AOS进程
执行命令ps ef | grep aos来检查AOS进程的状态及进程号,确认进程是否正常运行是解决该问题的先决条件。
3、结束AOS进程
若发现AOS进程存在问题,可以使用命令kill 9 [aos进程号]来结束这些进程,强行结束进程可以帮助重置可能卡住的状态。
4、自动重启与验证
结束进程后,系统通常会尝试自动重启AOS进程,通过再次运行ps ef | grep aos命令,确认进程是否成功重启。
5、刷新页面验证
在AOS进程正常重启后,尝试刷新MRS系统的动态资源计划页面,查看是否恢复正常功能。
通过上述步骤,用户可以有效地解决在Photoshop中将切片存储为Web格式的问题,以及处理MRS系统动态资源计划页面无法刷新的问题,这不仅提升了操作效率,也保障了系统的稳定性和可靠性。
FAQs
Q1: 为什么按Alt+Shift+Ctrl+S保存切片时,每个切片都保存为了一个单独的文件?
A1: 这是Photoshop默认的行为,确保每个切片都能独立保存,以便于后续的Web使用或进一步编辑,如果需要将所有切片保存为一个文件,可以在保存界面手动选择全部切片,并确保它们在保存前被合并。
Q2: 终止和重启AOS进程是否有风险?
A2: 终止和重启进程是一种常见的故障排除步骤,但存在一定的风险,例如可能导致数据丢失或系统不稳定,建议在进行此操作前备份重要数据,并在系统相对空闲时执行此操作以减少风险。
下面是一个介绍,概述了PS中如何将图片切片并存储为Web格式,以及对于“MRS租户管理中的动态资源计划页面无法刷新”的问题的通用解决步骤。
| 步骤 | 操作 | 对应问题 |
| 1 | 打开Photoshop软件,载入需要切片的图片。 | |
| 2 | 使用快捷键C切换到切片工具。 | |
| 3 | 在画布上右键选择“划分切片”,根据需要划分水平和垂直方向的切片。 | |
| 4 | 完成切片设置后,点击“文件”菜单,选择“导出”选项。 | |
| 5 | 在导出选项中,选择“存储为Web所用格式…”,设置图片格式(如jpg, gif, png等),调整质量和大小。 | |
| 6 | 确定导出设置,选择存储路径,保存切片后的图片。 | |
| 7 | 若MRS租户管理中的动态资源计划页面无法刷新,尝试以下步骤: | 动态资源计划页面无法刷新问题 |
| 8 | 清除浏览器缓存和Cookies。 | |
| 9 | 检查网络连接是否正常,确保可以访问到MRS租户管理服务。 | |
| 10 | 尝试使用不同的浏览器访问该页面。 | |
| 11 | 如果使用了代理或网络传输层,请检查其设置或尝试关闭后重新访问。 | |
| 12 | 刷新页面,或者重启MRS租户管理服务(如果权限允许)。 | |
| 13 | 联系MRS租户管理的技术支持,报告问题并寻求帮助。 |
请注意,介绍中对于“MRS租户管理中的动态资源计划页面无法刷新”的解决步骤是通用的,针对网页无法刷新这类问题的一般性处理方法,具体情况可能需要根据实际使用的软件版本、浏览器类型和配置、网络环境等因素进行相应调整。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/101840.html