如何实现织梦后台中缩略图的异步上传功能?
- 行业动态
- 2024-10-03
- 3634
织梦后台缩略图异步上传原理是通过AJAX技术实现图片的无刷新上传,提升用户体验。
织梦后台缩略图异步上传原理

在现代Web开发中,用户体验是至关重要的一环,为了提升用户在使用内容管理系统(CMS)时的操作体验,异步上传功能成为了一个不可或缺的部分,织梦CMS(Content Management System)作为一款广泛使用的中文CMS,其后台缩略图异步上传功能极大地提高了管理员的工作效率,本文将深入探讨织梦后台缩略图异步上传的原理,包括技术实现、核心流程以及常见问题的解答。
技术背景
异步上传技术
异步上传技术是指通过AJAX(Asynchronous JavaScript and XML)技术,允许用户在不刷新页面的情况下上传文件,这种技术的核心在于利用JavaScript与服务器进行通信,从而在后台处理文件上传任务,而不影响前台的用户操作。
前端技术栈
1、HTML:用于创建表单和文件输入元素。
2、CSS:用于美化界面和样式控制。
3、JavaScript/jQuery:用于处理用户交互和发送AJAX请求。
后端技术栈
1、PHP:用于处理服务器端的逻辑。
2、MySQL:用于存储文件信息和其他相关数据。
核心流程
异步上传的核心流程可以分为以下几个步骤:
1、用户选择文件:用户通过HTML的文件输入组件选择需要上传的缩略图文件。
2、触发上传事件:当用户选择文件后,触发JavaScript事件,开始准备上传。
3、读取文件信息:使用JavaScript读取所选文件的基本信息,如文件名、大小、类型等。
4、发起AJAX请求:通过AJAX向服务器发送文件数据,通常采用FormData对象封装文件数据。
5、服务器处理:服务器接收到文件数据后,进行文件保存、路径记录等一系列操作。
6、返回结果:服务器处理完成后,将结果(如文件路径、状态信息)返回给前端。
7、更新UI:前端根据服务器返回的结果,更新用户界面,显示上传状态或错误信息。
详细实现步骤
1. 前端实现
<!HTML部分 > <input type="file" id="thumbnailUpload" /> <div id="uploadStatus"></div>
// JavaScript部分
$(document).ready(function() {
$('#thumbnailUpload').on('change', function() {
var file = this.files[0];
if (file) {
var formData = new FormData();
formData.append('thumbnail', file);
$.ajax({
url: 'upload_thumbnail.php',
type: 'POST',
data: formData,
processData: false,
contentType: false,
success: function(response) {
$('#uploadStatus').html('上传成功: ' + response.path);
},
error: function(jqXHR, textStatus, errorThrown) {
$('#uploadStatus').html('上传失败: ' + textStatus);
}
});
}
});
});2. 后端实现(PHP)
<?php
// upload_thumbnail.php
if ($_FILES['thumbnail']) {
$targetDirectory = "uploads/";
$targetFile = $targetDirectory . basename($_FILES["thumbnail"]["name"]);
$uploadOk = 1;
$imageFileType = strtolower(pathinfo($targetFile, PATHINFO_EXTENSION));
// 检查文件是否为图片
$check = getimagesize($_FILES["thumbnail"]["tmp_name"]);
if ($check !== false) {
$uploadOk = 1;
} else {
echo "文件不是一张图片。";
$uploadOk = 0;
}
// 检查是否已经存在同名文件
if (file_exists($targetFile)) {
echo "对不起,该文件已存在。";
$uploadOk = 0;
}
// 检查文件大小(小于2MB)
if ($_FILES["thumbnail"]["size"] > 2000000) {
echo "对不起,该文件超过2MB。";
$uploadOk = 0;
}
// 限制允许的文件格式
$allowedMimes = ["image/jpeg", "image/png", "image/gif"];
if (!in_array($check["mime"], $allowedMimes)) {
echo "对不起,只允许JPG、PNG和GIF格式的图片。";
$uploadOk = 0;
}
// 检查上传权限是否被设置为零
if ($uploadOk !== 0) {
// 尝试移动上传的文件到目标目录
if (move_uploaded_file($_FILES["thumbnail"]["tmp_name"], $targetFile)) {
echo json_encode(array("path" => $targetFile));
} else {
echo "对不起,上传文件时出现错误。";
}
}
} else {
echo "没有选择文件。";
}
?>FAQs
问题1:如何限制上传文件的大小?
答:可以通过检查$_FILES 超全局数组中的size 属性来限制上传文件的大小,如果希望限制文件大小不超过2MB,可以使用以下代码:
if ($_FILES["thumbnail"]["size"] > 2000000) {
echo "对不起,该文件超过2MB。";
$uploadOk = 0;
}问题2:如何处理上传失败的情况?
答:可以通过在AJAX请求的error 回调函数中处理上传失败的情况,可以显示错误信息给用户:
error: function(jqXHR, textStatus, errorThrown) {
$('#uploadStatus').html('上传失败: ' + textStatus);
}在PHP后端,可以通过返回错误信息给前端,并在前端解析这些信息并显示给用户。
if ($uploadOk === 0) {
echo "对不起,上传文件时出现错误。";
}织梦后台缩略图异步上传原理详解
织梦CMS(Dedecms)是一款功能强大的内容管理系统,其后台缩略图异步上传功能极大地提升了用户体验,异步上传是指在用户进行上传操作时,不阻塞用户界面,上传过程在后台进行,用户可以继续进行其他操作。
技术原理
1、前端技术:
HTML5:用于构建用户界面,提供文件选择器。
JavaScript:负责与后端交互,处理文件上传逻辑。
AJAX:实现前后端的异步通信。
2、后端技术:
PHP:织梦CMS后端主要使用PHP语言编写。
MySQL:存储文件信息,如文件名、路径等。
工作流程
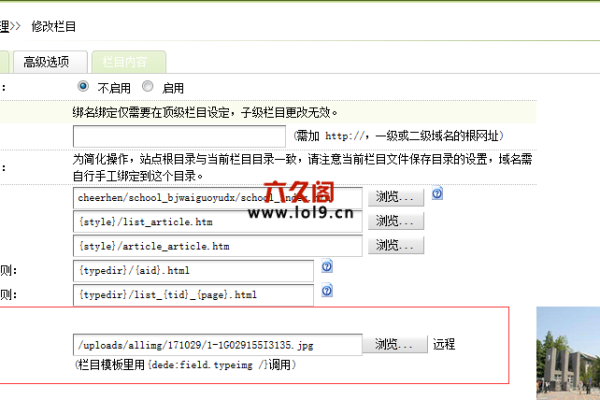
1、文件选择:
用户在织梦后台选择需要上传的图片文件。
2、前端处理:
JavaScript将选中的文件信息(如文件名、大小等)序列化成JSON格式。
通过AJAX将文件信息发送到后端服务器。
3、后端处理:
PHP服务器接收到文件信息后,进行验证,如文件类型、大小等。
服务器将文件上传到服务器指定目录,并生成缩略图。
将上传结果(如文件路径、缩略图路径等)返回给前端。
4、前端展示:
JavaScript接收到后端返回的结果,更新页面,显示上传成功的文件和缩略图。
关键技术解析
1、AJAX异步上传:
使用JavaScript的XMLHttpRequest对象或jQuery的AJAX方法实现,AJAX允许在不重新加载整个页面的情况下,与服务器交换数据和更新部分网页内容。
2、文件上传:
PHP使用move_uploaded_file()函数将上传的文件移动到服务器指定目录。
3、生成缩略图:
使用PHP的GD库或Imagick库来处理图片,生成指定尺寸的缩略图。
织梦后台缩略图异步上传功能通过前端和后端的协同工作,实现了高效、便捷的上传体验,前端负责用户界面和交互,后端负责文件处理和存储,两者通过AJAX实现异步通信,共同完成了上传过程。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/101793.html