域名根服务器中的字母f, i, k, l分别代表什么含义?
- 行业动态
- 2024-08-10
- 4
在全球互联网域名系统中,根服务器扮演着不可或缺的角色,它们是互联网的基石,负责管理顶级域名的信息和实现不同域名间的解析,具体而言,F、I、K、L根服务器是由中国互联网络信息中心设立并管理的域名根镜像服务器,本文旨在全面解析这些根服务器的意义及其在互联网基础设施中的作用。
1、根服务器
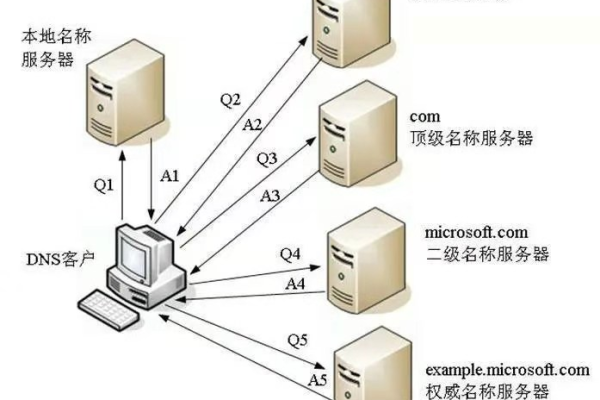
定义与功能:根服务器是DNS系统的核心组成部分,它们存储了顶级域(如.com、.org等)的信息,并充当网络通信的指导者,每当用户访问网站时,根服务器都会提供必要的指路服务,确保数据的正确路由。
全球分布:目前全球共有13组根服务器,其中10组位于美国,其余分布在英国、瑞典和日本,每组根服务器由多个服务器组成,采用任播技术(anycast)部署在全球多个地点。
2、中国的根服务器建设
发展背景:由于历史原因,中国境内长期没有自己的根服务器,这一状况限制了中国在国际互联网治理中的话语权及网络安全自主可控的能力。
政策支持:为改变这一现状,中国互联网络信息中心依据《互联网域名管理办法》,向工业和信息化部申请设立域名根服务器及运行机构,并获得批准。
3、F、I、K、L根服务器

设立意义:F、I、K、L根服务器的设立,不仅增强了中国互联网的自主性,还提升了域名解析的效率和稳定性。
运行管理:这些根服务器由中国互联网络信息中心负责日常的运行、维护和管理工作,确保服务的可靠性和安全性。
4、对国内互联网的影响
增强自主控制能力:通过本地化的根服务器,中国能更好地控制和管理国内互联网的域名解析,降低对国外服务器的依赖。
提升网络安全:本土的根服务器有利于加强网络安全防护,减少跨境网络攻击的风险。
5、对国际互联网的贡献

促进全球互联网稳定:中国根服务器的建立增加了全球根服务器的节点,有助于提升全球互联网的稳定性和抗灾能力。
国际协作与交流:通过参与根服务器的运营,中国可以在国际互联网治理中发挥更积极的作用,促进国际合作和技术交流。
关于域名根服务器,以下是常见问题及解答部分:
FAQs
1. 什么是镜像根服务器?
镜像根服务器是原始根服务器的拷贝,它保持与原始服务器几乎同步的DNS信息,设置镜像根服务器可以分散请求负担,提高解析效率,并在原服务器出现问题时提供备份服务。

2. 为什么中国要设立自己的根服务器?
设立本地根服务器可以增加中国在全球互联网管理中的自主性和话语权,提升国内互联网的稳定性与安全性,减少对国外服务器的依赖,同时也是推动国内互联网技术发展的重要步骤。
F、I、K、L根服务器的设立标志着中国在全球互联网基础设施领域迈出了重要的一步,这不仅提升了国内的网络自主权和安全水平,也为全球互联网的稳定和发展做出了贡献,随着技术的持续进步和国际合作的深入,中国在全球互联网治理中的角色将更加凸显,为全球互联网的发展贡献更多力量。