无网络能设置路由器吗
- 行业动态
- 2024-05-06
- 9
可以的。只需通过网线将电脑与路由器连接,再通过电脑访问路由器管理界面进行设置。具体步骤可参考路由器说明书。
无网络设置路由器
在没有网络的情况下,我们仍然可以对路由器进行一些基本的设置,以下是一些可能的步骤:
1. 连接路由器
你需要将电脑通过网线直接连接到路由器,这通常需要一根以太网线,一端插入电脑的网络端口,另一端插入路由器的LAN口。
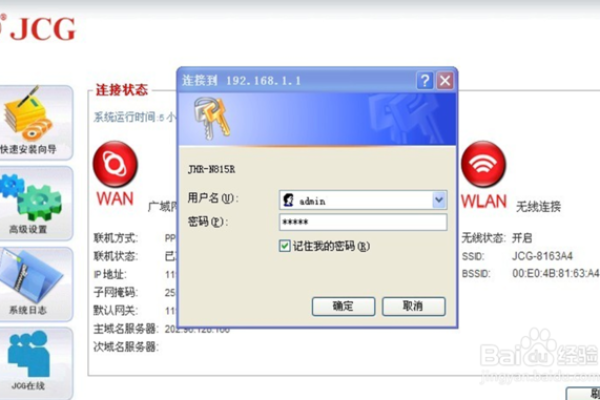
2. 打开路由器管理界面

打开你的网络浏览器,输入路由器的IP地址,这个地址通常在路由器的底部或者用户手册上可以找到,对于大多数路由器,这个地址通常是192.168.1.1或者192.168.0.1。
3. 登录路由器
输入你的用户名和密码来登录路由器,如果你从未更改过这些信息,那么它们通常在路由器的底部或者用户手册上。
4. 进行设置

一旦你登录了路由器的管理界面,你就可以进行各种设置了,你可以更改无线网络的名称(SSID)和密码,更改路由器的管理员密码,设置网络访问控制等。
5. 保存并重启
在做出任何更改后,记得点击“保存”或“应用”按钮来保存你的设置,你可能需要重启路由器来使新的设置生效。
注意事项

在进行任何设置之前,确保你了解你的设置会有什么影响,如果你不确定,最好先查阅路由器的用户手册或者联系制造商的技术支持。
记住,即使你没有网络连接,你的电脑也需要能够通过以太网线连接到路由器才能进行这些设置。
以上就是在无网络情况下设置路由器的基本步骤,虽然这个过程可能会有些复杂,但是只要你按照正确的步骤操作,你应该能够成功地进行设置。