在Cacti中如何使用插件增强功能
- 行业动态
- 2024-05-06
- 4
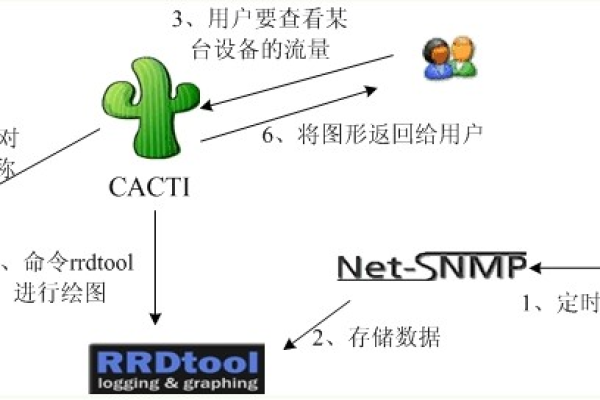
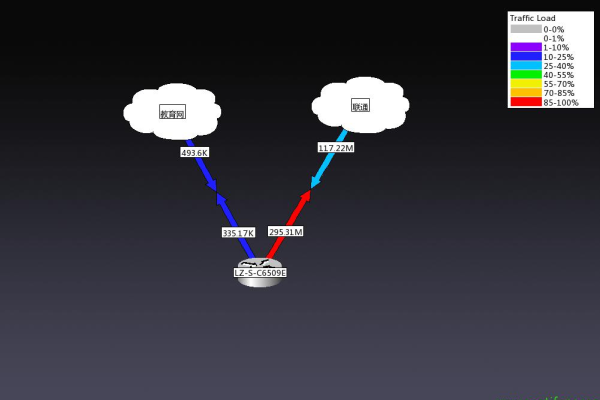
Cacti是一个开源的网络图形监控系统,它可以通过SNMP获取设备的状态信息,并以图形的方式展示出来,Cacti本身提供的功能可能无法满足所有的需求,这时我们就需要使用插件来增强Cacti的功能,在本文中,我们将介绍如何在Cacti中使用插件来增强功能。
插件的安装
我们需要下载并安装插件,Cacti的插件通常是以.php文件的形式提供的,我们可以从Cacti的官方网站或者其他可信赖的网站下载,下载完成后,我们需要将插件文件上传到Cacti的plugins目录下。
如果我们下载了一个名为“example”的插件,我们可以将其上传到Cacti的plugins目录下,然后通过浏览器访问Cacti的管理界面,点击“管理”菜单,选择“插件”,然后在弹出的页面中点击“安装”按钮,选择刚刚上传的“example”插件进行安装。
插件的使用
安装完成后,我们就可以在Cacti中使用这个插件了,不同的插件提供的功能可能会有所不同,但是大多数插件都会在Cacti的管理界面中添加一个新的菜单或者选项,我们可以通过这个新的菜单或者选项来配置和使用插件提供的功能。
如果我们安装了一个名为“example”的插件,那么在Cacti的管理界面中就会添加一个新的“Example”菜单,我们可以通过点击这个菜单来配置和使用“example”插件提供的功能。
插件的配置
在使用插件之前,我们通常需要对其进行一些配置,这些配置通常包括插件的参数、阈值等,我们可以通过Cacti的管理界面来进行这些配置。
如果我们安装了一个名为“example”的插件,那么在Cacti的管理界面中就会添加一个新的“Example”菜单,在这个菜单中,我们可以设置“example”插件的参数和阈值。
插件的删除

如果我们不再需要某个插件,我们可以将其从Cacti中删除,删除插件的方法很简单,我们只需要在Cacti的管理界面中点击“管理”菜单,选择“插件”,然后在弹出的页面中找到需要删除的插件,点击“卸载”按钮即可。
插件的更新
随着Cacti的更新,一些插件可能需要进行相应的更新才能正常使用,我们可以从Cacti的官方网站或者其他可信赖的网站下载最新的插件版本,然后按照上述的方法进行安装和配置。
插件的选择和使用建议
在选择和使用插件时,我们需要注意以下几点:
1、插件的来源:我们应该从Cacti的官方网站或者其他可信赖的网站下载插件,避免下载到含有反面代码的插件。
2、插件的版本:我们应该使用最新的插件版本,因为新版本的插件通常会修复一些旧版本的问题,并提供一些新的功能。
3、插件的需求:我们应该根据我们的实际需求来选择和使用插件,避免安装过多的插件导致系统变得复杂和不稳定。

4、插件的配置:我们应该仔细阅读插件的文档,了解其配置方法和注意事项,避免因为错误的配置导致插件无法正常工作。
相关问答FAQs
问题1:我下载了一个插件,但是无法安装,怎么办?
答:如果你无法安装一个插件,你可以尝试以下方法:
1、确保你的Cacti版本和插件版本是兼容的,如果版本不兼容,你可能需要升级或者降级你的Cacti版本。
2、确保你已经正确地上传了插件文件,你可以检查你的plugins目录,看看是否已经包含了你刚刚上传的插件文件。
3、确保你的服务器支持你下载的插件所需的PHP扩展,如果不支持,你可能需要安装相应的PHP扩展。
问题2:我安装了一个新的插件,但是无法在Cacti的管理界面中找到它,怎么办?

答:如果你无法在Cacti的管理界面中找到一个新的插件,你可以尝试以下方法:
1、确保你已经正确地安装了新的插件,你可以检查你的plugins目录,看看是否已经包含了你刚刚安装的插件文件。
2、确保你的Cacti版本支持新的插件,如果不支持,你可能需要升级你的Cacti版本。
3、如果以上方法都无法解决问题,你可以尝试重启你的Cacti服务,看看是否可以解决问题,如果还是无法解决问题,你可能需要联系插件的开发者或者Cacti的支持团队寻求帮助。
使用插件可以大大增强Cacti的功能,但是在使用过程中也需要注意一些问题,以确保插件能够正常工作,希望本文能够帮助你更好地理解和使用Cacti的插件。