搭建个人网站后,我能利用服务器做哪些创新项目?
- 行业动态
- 2024-08-09
- 8
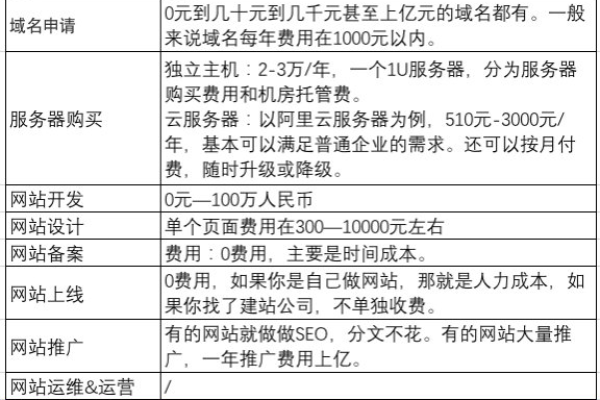
购买服务器搭建网站,是现代互联网创业、展示个人或企业数字形象的重要步骤,利用云服务器不仅可以放置网站,进行数据存储和处理,还可以确保信息的安全性与稳定性,将详细介绍如何从购买服务器到搭建网站的全过程,以及在这一过程中可以开展的各种活动,具体分析如下:
1、选择和购买服务器
认识云服务器:云服务器是一种基于虚拟化技术的服务器,它可以按照需求提供计算资源,对于初学者而言,选择合适的云服务器是第一步。
主要服务商:阿里云、腾讯云和华为云是国内主要的云服务商,它们提供不同配置的服务器,可以按实际需要选购。
价格优惠:对于学生及年轻人,大多数云服务商提供了优惠套餐,如腾讯云学生套餐,价格更为亲民。
2、服务器配置与环境搭建
系统与应用镜像:了解系统镜像与应用镜像的区别,以决定网站的运行环境。
安装必要软件:安装如Nginx、Apache、MySQL及PHP等软件,这些都是搭建网站所必须的。
环境配置:包括设置防火墙、修改配置文件等,以确保网站运行的安全与稳定。
3、网站文件上传与域名解析
上传网站文件:将开发好的网站上传到服务器,确保所有链接及功能正常。

配置域名解析:购买并配置域名,将域名指向服务器的IP地址,使用户能通过域名访问网站。
4、使用面板工具简化操作
宝塔面板的使用:宝塔面板是一款流行的服务器管理软件,它简化了网站的部署和管理过程。
问题解决:使用面板工具可以更直观地解决建站中的常见问题,如端口未放行、页面加载失败等。
5、网站维护与优化
定期更新:保证网站系统及时更新,修复可能存在的安全破绽。
数据备份:定期备份网站数据,防止数据丢失或受到损害。
性能监测:监控网站运行状况,根据访问量适时调整服务器资源配置。

6、开启额外网络功能
邮件服务:配置SMTP服务,实现网站的邮件发送功能。
数据库服务:利用MySQL等数据库服务,为网站提供数据存储解决方案。
API开发:开放API接口,允许第三方服务与网站进行数据交互。
在了解以上内容后,还需注意一些实际操作中的细节和技巧,以便更好地完成建站及后续的维护工作:
选择合适的云服务器配置,考虑到网站的预期访问量和资源需求,避免因配置过低而限制了网站性能。
SSL证书的安装是必不可少的一步,它保证了数据传输的安全性,提高了用户的信任感。
掌握基本的故障排查技巧,能在网站出现问题时迅速作出反应,减少潜在的访问者流失。

购买服务器搭建网站的过程涉及多个方面,从选择合用的服务器到进行环境配置,再到上传网站文件和域名解析,每一个步骤都有其重要性,通过使用面板工具可以有效简化操作,而网站维护与优化则是确保网站长期稳定运行的关键,开启额外网络功能将进一步提升网站的用户体验和互动性,建议建站者在选择服务器时考虑未来的发展,同时不断学习和实践,提高自身的技术能力。
FAQs
1. 如何保障网站数据的安全稳定?
保持网站数据安全稳定需要做到以下几点:选择信誉良好的云服务商;定期对网站数据进行备份;保持软件及系统更新,及时修补安全破绽;配置好服务器的安全策略,例如设置防火墙规则,限制不必要的端口访问。
2. 如何处理网站突发的高流量?
面对突发的高流量,首先要确保服务器带宽和资源配置有足够的冗余空间,可以使用CDN(Content Delivery Network,内容分发网络)服务分散访问压力,对网站代码和资源进行优化,减少加载时间,提高并发处理能力,必要时,可临时增加服务器资源以应对流量高峰。