如何高效规划CDN节点以优化网络性能?
- 行业动态
- 2024-08-08
- 4
关于CDN节点的规划,它关乎于如何有效地分布和优化资源,以确保内容能够快速、可靠地传送至终端用户,详细的CDN节点规划可按照以下几个小标题和单元表格进行:
1、节点选择与设置
收集DNS信息:需要搜集各地的DNS地址,这对于后续的节点指定至关重要。
源DNS查找:转换后的DNS需要找到其源DNS,以便正确设置节点。
手动节点分配:虽然通常CDN节点的选择是自动的,但用户也可以手动指定节点,这需要对系统有一定的了解。
2、智能DNS的角色
请求处理:解释智能DNS是如何在接收到用户请求后向所有节点发送探测指令的。
距离判断:节点在收到探测指令后会判断与目标的距离,并反馈结果给智能DNS。
最优节点选择:智能DNS会根据节点反馈的结果进行评估,最终返回评分最高的节点地址给用户。
3、节点规划的重要性
业务需求匹配:节点规划必须基于业务需求,确保CDN服务能够满足特定的性能和效率标准。
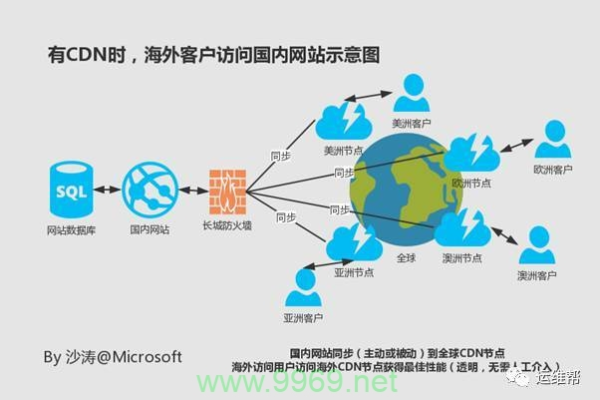
地域特点考虑:节点布局应充分考虑地理和文化特点,以优化服务质量和速度。

节点负载均衡:需要预估和调节每个节点的负载能力,避免过载情况的出现。
4、节点性能指标
覆盖范围:衡量节点服务的地理范围,确保广泛的用户接入。
节点间距离:节点间合理的物理距离能保证数据高效传输。
连接速度:节点需要为最终用户提供快速的响应和连接速度。
5、CDN的概念与作用
基础概念介绍:详细解释CDN的定义及其在网络中的位置。
应用场景描述:阐释CDN的典型应用场景和效益。
关键技术探讨:分析CDN运作的关键技术要素。
6、用户体验优化
访问速度提升:通过优选节点,减少数据传输的延迟,提高访问速度。
可靠性保障:通过多点布局,即使单个节点失败也能保证服务的连续性。

资源管理效率:合理分配资源,提高服务器的负载能力,避免资源浪费。
7、成本考量因素
带宽成本:节点的带宽需求直接影响运营成本。
服务器成本:服务器配置和数量决定了投资的大小。
运维成本:包括人力和技术维护成本,需持续投入。
8、未来扩展性
升级便捷性:节点设计需考虑未来升级改造的可能性。
服务扩展能力:随着业务量增长,节点是否支持快速扩充服务范围。
技术兼容性:新技术的兼容情况,如IPv6的支持等。
CDN节点规划是一个涉及多个方面的复杂过程,不仅需要考虑技术参数,还要关注成本效益和未来的可扩展性,通过手动或智能DNS等方式,可以优化节点分配,进一步提升用户的访问速度和服务质量。