服务器smp技术
- 行业动态
- 2024-05-06
- 4
SMP(对称多处理)
1、简介
SMP(Symmetric MultiProcessing)是一种多处理器的计算机架构,它的设计目标是通过多个处理器共享内存和I/O资源来提高系统性能,在SMP架构中,所有的处理器都是平等的,它们可以访问所有系统资源,包括内存和I/O设备。
2、特点
对称性:所有处理器都可以访问所有系统资源,没有主从关系。
共享内存:所有处理器共享同一内存空间,不需要额外的内存交换机制。
简单性:由于所有处理器都执行相同的任务,因此系统管理相对简单。
3、缺点
可扩展性差:随着处理器数量的增加,系统性能的提升会逐渐减弱。
总线瓶颈:所有处理器共享同一总线,可能导致总线过载。

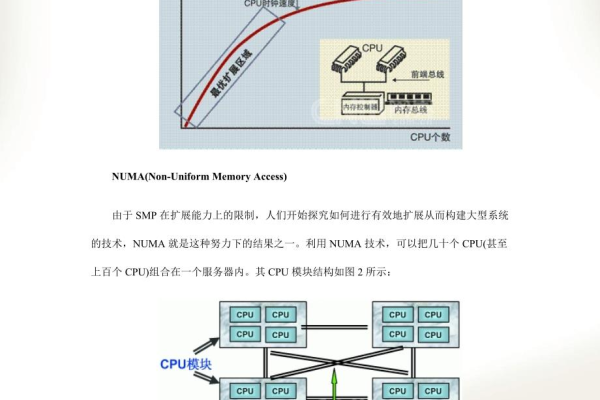
NUMA(非统一内存访问)
1、简介
NUMA(NonUniform Memory Access)是一种多处理器的计算机架构,它的主要特点是处理器之间存在内存访问延迟的差异,在NUMA架构中,处理器被划分为多个节点,每个节点包含一个或多个处理器和本地内存,节点之间的内存访问速度通常低于节点内部的内存访问速度。
2、特点
非统一内存访问:处理器访问本地内存的速度比访问远程内存的速度快。
节点划分:处理器被划分为多个节点,每个节点有独立的内存资源。
可扩展性强:通过增加节点数量,可以有效提高系统性能。

3、缺点
复杂性高:由于存在多个节点,系统管理和调度相对复杂。
内存访问延迟:处理器访问远程内存时,可能会遇到较高的延迟。
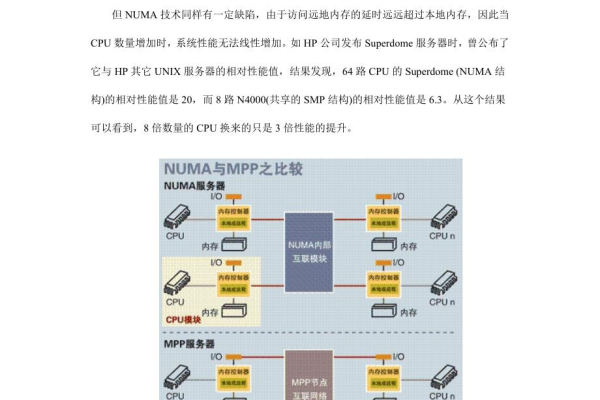
MPP(大规模并行处理)
1、简介
MPP(Massively Parallel Processing)是一种高性能计算架构,它通过大量处理器并行执行计算任务来实现高性能,在MPP架构中,处理器被组织成一个或多个集群,每个集群包含多个处理器和内存资源,MPP架构通常用于解决大规模科学计算和数据处理问题。
2、特点

大规模并行:通过大量处理器并行执行计算任务,实现高性能。
分布式内存:处理器之间的内存资源是分布式的,每个处理器有自己的本地内存。
高性能:适用于大规模科学计算和数据处理任务,性能优越。
3、缺点
编程复杂:需要使用并行编程技术,开发难度较高。
通信开销:处理器之间需要进行数据交换,可能产生较高的通信开销。
| 架构 | 对称性 | 内存访问 | 可扩展性 | 适用场景 |
| SMP | 对称 | 共享内存 | 较差 | 通用应用 |
| NUMA | 非对称 | 非统一内存访问 | 较强 | 高性能计算 |
| MPP | 对称 | 分布式内存 | 强 | 大规模科学计算和数据处理 |







