如何有效利用CDN加速防御来提高网站性能和安全性?
- 行业动态
- 2024-08-08
- 4
在当今数字化时代,网络速度和安全性成为衡量在线服务品质的重要指标,CDN加速防御作为一种广泛应用于全球的内容分发网络技术,不仅能够显著提升网站的访问速度,还能增强网站的安全防护能力,将深入探讨CDN加速防御的多个关键方面,以理解其在现代网络环境中的重要性和应用,具体如下:
1、缓存加速
提高访问速度:通过在全球范围内分布的服务器网络缓存网站内容,CDN减少了数据传输所需的距离和时间,实现了更快的内容加载速度。
减轻源服务器负担:CDN分担了源服务器的负载,降低了服务器的直接访问量,从而减少过载的风险,并提高了网站的稳定性。
2、独享高防节点
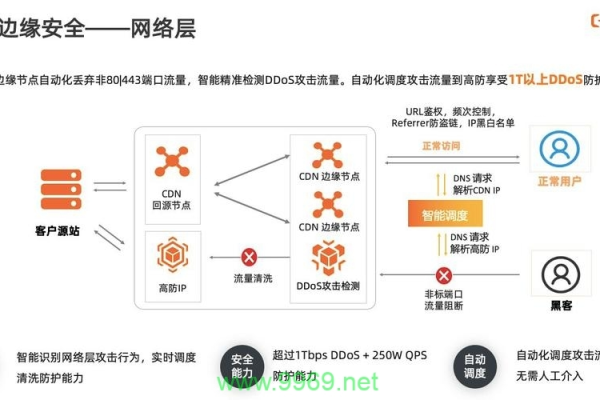
多节点多IP配置:CDN利用多节点和多IP配置,相比单IP服务器,可以更有效地分散攻击流量,降低被单个攻击点突破的风险。
弹性扩展能力:面对大规模流量攻击时,CDN能够根据受影响范围,快速调整业务到未受影响的节点,实现灵活的防御策略。
3、端口加密
加强数据传输安全:通过对443等重要端口进行加密,CDN确保数据传输过程中的安全,有效防止数据被窃取或改动。

防御CC攻击:端口加密使得CDN能够识别并抵御CC攻击,保护服务器免受此类分布式拒绝服务攻击的影响。
4、CC防御
底层拦截机制:CDN具备底层的一键拦截功能,能够有效识别并阻止CC攻击,保障业务的连续性和服务的可靠性。
5、搜索引擎优化
加速SEO排名提升:由于搜索引擎偏爱快速加载的网站,使用CDN加速的网站更有可能获得较高的排名,从而吸引更多访问流量。
6、智能实时分析

优化管理与监控:现代CDN提供的智能实时分析功能,帮助网站管理员更好地监测、部署和管理网站或应用的性能,确保服务的高效和稳定。
7、行为分析与决策联动
用户行为洞察:CDN能够提供用户行为分析,帮助企业根据数据做出更精准的运营决策,推动业务持续增长。
8、简化配置与接入
快速上手:CDN提供商通常设计有简洁易用的配置界面,使新用户可以快速接入并使用CDN服务,无需深入了解复杂的网络配置知识。
在以上分析的基础上,从以下角度进一步考虑CDN加速防御的应用:

成本效益分析:评估不同CDN服务提供商的成本以及性价比,选择最适合自己需求的服务。
安全性与合规性:确保所选CDN服务符合行业标准与合规要求,特别是在数据处理和隐私保护方面。
客户服务与技术支持:考察CDN服务提供商的客户服务质量,确保在遇到问题时能获得及时有效的支持。
CDN加速防御通过其独特的缓存加速、多节点防护、端口加密及实时分析等技术,为全球网站和应用提供了速度与安全的最优解,了解并选择合适的CDN服务,不仅能显著提升用户体验,还能有效防范网络攻击,保护企业资产,在这个信息化迅速发展的时代,利用CDN加速防御手段,是确保数字业务顺畅运行的关键策略之一。