如何通过DRS迁移工具成功连接并迁移MySQL数据库?
- 行业动态
- 2024-08-12
- 6
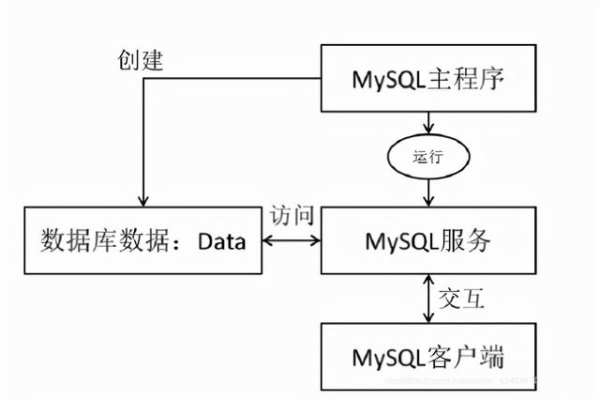
要连接本地MySQL数据库,首先确保已安装MySQL服务器。通过命令行或图形界面工具如MySQL Workbench使用有效凭据建立连接。DRS迁移MySQL数据库包括评估、准备、迁移执行和验证等步骤。
MySQL连接本地数据库步骤
详细解析使用命令行和图形界面工具连接本地MySQL数据库
1、使用命令行连接MySQL数据库
打开命令行终端
输入连接命令格式
输入密码并按Enter键
登录成功与命令提示符
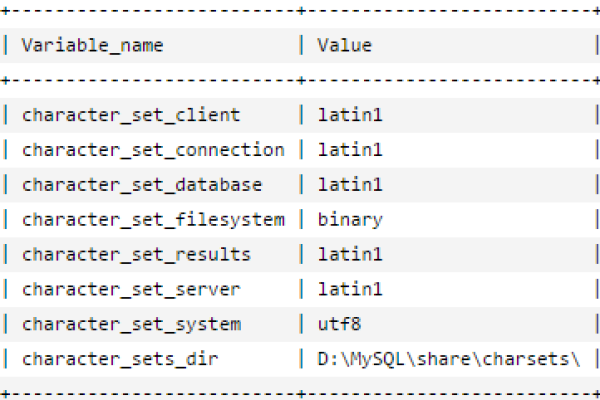
2、MySQL连接参数详解
主机名指定
用户名设置
端口号配置
用户口令
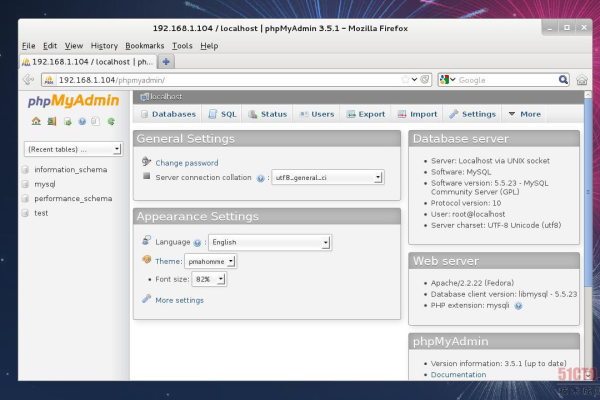
3、图形界面工具Navicat连接MySQL
下载并安装Navicat Premium
打开Navicat并创建连接
输入连接详细信息
测试连接并保存设置
4、连接问题排查与解决
检查MySQL服务状态

确认网络连接情况
更新或重新安装MySQL驱动
查看防火墙设置是否允许
5、常用图形界面管理工具对比
Navicat功能特点
MySQL Workbench介绍
Toad for MySQL
DBeaver兼容性与特性
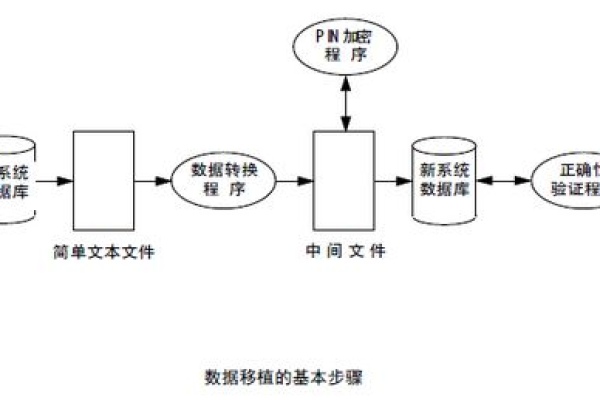
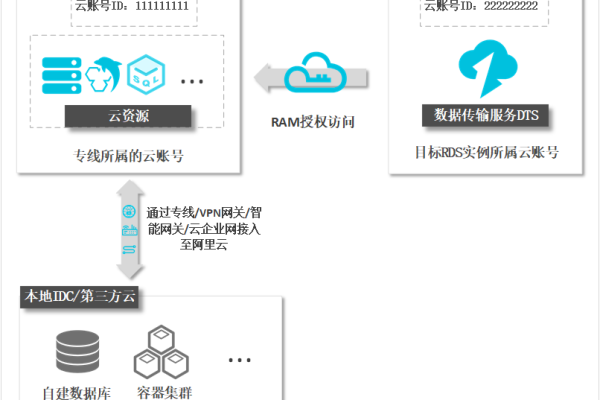
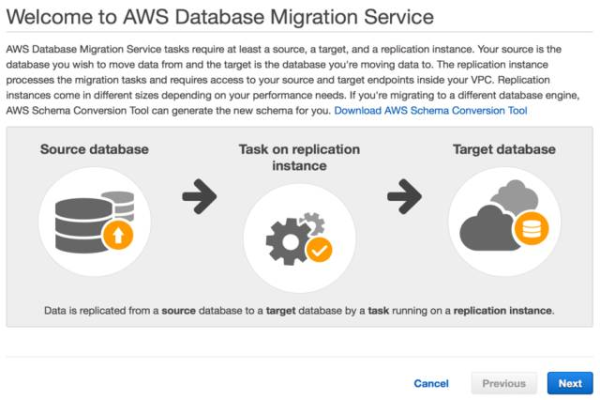
DRS迁移MySQL数据库实施步骤
逐步指南确保数据库平滑迁移
1、迁移前的准备工作
检查源数据库环境
目标RDS实例选择

准备迁移所需权限
确保网络连通性
2、创建DRS迁移任务
登录数据传输控制台
选择正确的地域
点击创建迁移任务
配置源库和目标库信息
3、迁移任务的配置与执行
选择迁移对象范围
设置预检查与自动检查
启动迁移任务
监控迁移进度与日志
4、迁移后的验证与优化

校验数据一致性
优化目标数据库性能
更新应用程序连接字符串
完成迁移后清理资源
5、常见问题处理与支持
DRS迁移常见问题汇总
官方文档与社区支持
联系技术支持团队
更新与维护策略规划
通过上述详细的步骤解析,用户应能够对使用命令行和图形界面工具连接本地MySQL数据库,以及如何使用DRS服务进行数据库迁移有清晰的理解,这些步骤旨在确保数据库操作的顺畅进行,无论是日常管理还是迁移过程中。