php和html_HTML输入
- 行业动态
- 2024-06-23
- 2331
PHP是一种服务器端脚本语言,用于创建动态网页和网站。HTML(超文本标记语言)则是用来构建网页内容的标准标记语言。两者结合使用可以实现网站的动态交互和内容的显示。
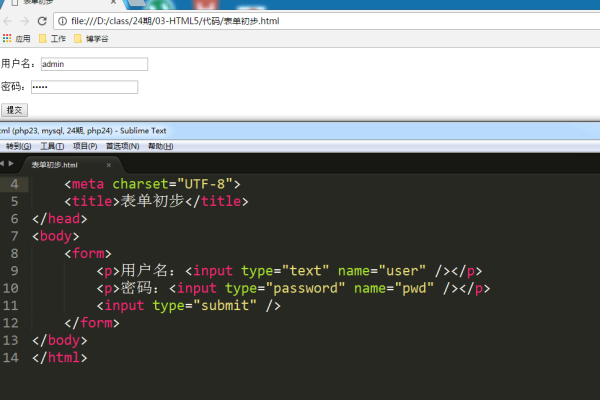
在PHP中,我们通常使用HTML来构建用户界面,以下是一个简单的例子,它包含一个HTML表单和一个PHP脚本,该脚本处理表单数据:

“`php
HTML Forms
if ($_SERVER[“REQUEST_METHOD”] == “POST”) {
// collect value of input field
$name = $_POST[‘fname’];
if (empty($name)) {
echo “Name is empty”;
} else {
echo $name;
}
?>
“`
在这个例子中,我们首先创建一个HTML表单,其中包含一个文本输入字段和一个提交按钮,我们使用PHP的$_SERVER[‘PHP_SELF’]变量获取当前页面的URL,并将其设置为表单的action属性,这意味着当用户点击提交按钮时,表单数据将被发送到同一页面,并触发PHP脚本的执行。
在PHP脚本部分,我们首先检查请求方法是否为POST,如果是,我们就收集输入字段的值,并在页面上显示出来,如果输入字段为空,我们就输出一条消息提示用户。
要创建一个HTML介绍并使用PHP进行动态数据填充,你可以结合HTML和PHP代码,下面是一个基本的例子,演示了如何用PHP从数组中生成HTML介绍。
<?php
// 假设这是你要显示的数据数组
$data = [
['Name', 'Age', 'Email'],
['Alice', 25, 'alice@example.com'],
['Bob', 30, 'bob@example.com'],
['Charlie', 35, 'charlie@example.com']
];
// 开始介绍标签
echo "<table border='1'>"; // 边框为1,你可以设置为0或者不设置,根据你的需求
// 循环遍历数据数组,生成介绍行和单元格
foreach ($data as $row) {
echo "<tr>"; // 开始行标签
foreach ($row as $cell) {
echo "<td>{$cell}</td>"; // 单元格标签,包含数据
}
echo "</tr>"; // 结束行标签
}
// 结束介绍标签
echo "</table>";
?>上述代码将输出如下HTML代码:
<table border='1'>
<tr>
<td>Name</td>
<td>Age</td>
<td>Email</td>
</tr>
<tr>
<td>Alice</td>
<td>25</td>
<td>alice@example.com</td>
</tr>
<tr>
<td>Bob</td>
<td>30</td>
<td>bob@example.com</td>
</tr>
<tr>
<td>Charlie</td>
<td>35</td>
<td>charlie@example.com</td>
</tr>
</table>在浏览器中渲染时,这将显示一个包含4行3列的介绍,列标题为“Name”、“Age”和“Email”,之后是三个用户的数据。
注意:在实际的生产环境中,你应该考虑使用CSS来控制样式,并确保你的PHP代码安全,尤其是在处理来自用户输入的数据时,上面的例子中,直接将数据放入单元格中可能对XSS攻击开放,实际操作中应使用htmlspecialchars等函数进行数据转义。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/100823.html