路由器访问网络怎样设置密码
- 行业动态
- 2024-05-05
- 5
要设置路由器访问密码,首先登录路由器管理界面,通常通过浏览器输入192.168.0.1或192.168.1.1访问。然后找到无线设置或安全设置选项,设置无线网络名称(SSID)和加密方式(如WPA2),并创建强密码。保存设置后重启路由器使更改生效。
设置路由器以访问网络通常涉及以下步骤,下面是详细指南,包括小标题和单元表格来帮助您进行配置:
1. 准备工作
在开始之前,请确保您具备以下条件:
一个正常工作的无线路由器
一个有效的宽带连接(如DSL,光纤,有线等)
网络设备(电脑、手机或平板等)用于设置路由器
路由器的默认IP地址、用户名和密码(通常在路由器底部或手册上找到)
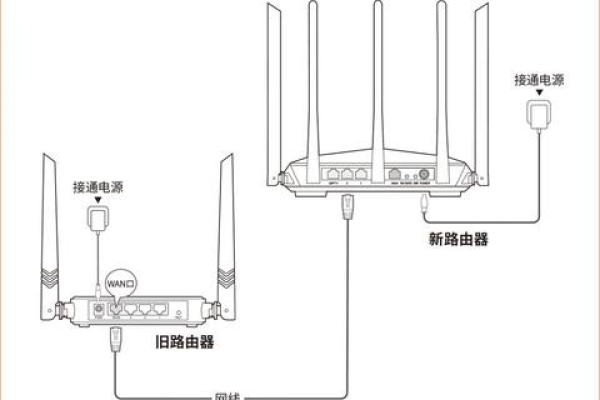
2. 连接路由器

将您的调制解调器或宽带连接到路由器的WAN端口,使用网线将电脑与路由器的任意LAN口相连接。
3. 访问路由器管理界面
| 步骤 | 动作 |
| 1 | 打开任意网页浏览器。 |
| 2 | 输入路由器的默认IP地址(通常是192.168.0.1或192.168.1.1)。 |
| 3 | 输入用户名和密码登录(通常在路由器背面或说明书上找到)。 |
4. 配置互联网连接
| 步骤 | 动作 |
| 1 | 在管理界面中找到“Internet设置”或“WAN设置”。 |
| 2 | 选择您的互联网连接类型(PPPoE、动态IP或静态IP)。 |
| 3 | 如果是PPPoE,输入您的宽带账号和密码。 |
| 4 | 保存设置并重启路由器。 |
5. 设置无线网络(WiFi)
| 步骤 | 动作 |
| 1 | 在管理界面中找到无线设置。 |
| 2 | 启用无线功能。 |
| 3 | 设置SSID(无线网络名称)。 |
| 4 | 选择安全类型(推荐使用WPA2PSK)。 |
| 5 | 创建强密码。 |
| 6 | 保存设置并重启路由器。 |
6. 连接无线网络

在您的设备上搜索可用的无线网络,选择刚才设置的SSID,并输入密码连接。
7. 测试网络连接
打开网页浏览器,尝试访问任何网站以检查互联网是否正常工作。
故障排除
如果无法连接到网络,请参考以下建议:

确认所有物理连接是否正确且稳定。
检查宽带账号和密码是否输入正确。
确保无线网络信号没有被干扰。
如果问题仍然存在,尝试重置路由器到出厂设置。
以上就是设置路由器访问网络的基本步骤,根据不同的路由器型号和制造商,具体的操作可能略有不同,如果在设置过程中遇到困难,可以参考路由器的用户手册或联系制造商的技术支持。