如何深入理解CDN及其在现代网络中的作用?
- 行业动态
- 2024-08-04
- 3
CDN(Content Delivery Network,内容分发网络)是一种网络技术,旨在通过在多个地理位置分散的服务器上存储和传递网站内容,提高用户访问速度和体验,以下是对CDN的详细理解:
1、CDN的定义
概念:CDN是一种建立并覆盖在承载网之上,由分布在不同区域的边缘节点服务器群组成的分布式网络。
目的:通过将站点内容发布至遍布全球的加速节点,使用户能够就近获取所需内容,从而提高访问速度和用户体验。
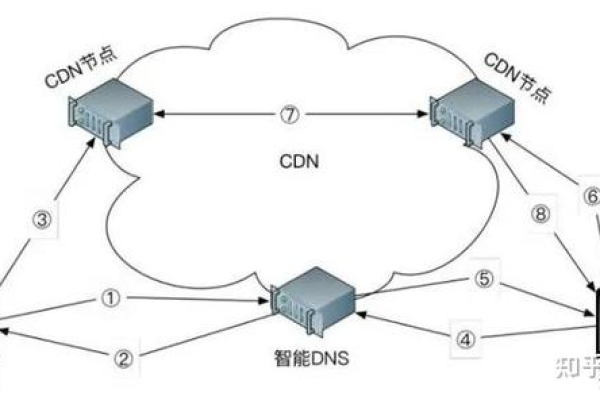
2、CDN的工作原理
域名解析:当用户请求某个资源时,本地DNS会解析域名并返回最近的CDN节点的IP地址。
资源请求:用户向该IP地址发起资源请求,如果节点已缓存该资源,则直接返回给用户;如果未缓存,节点会向源站请求资源,并将结果缓存后返回给用户。
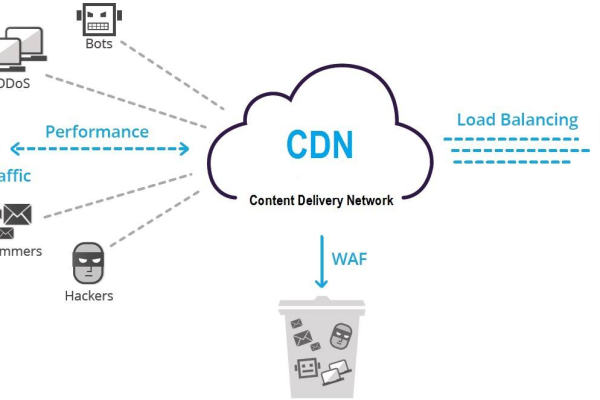
3、CDN解决的主要问题

物理距离:减少因远距离传输导致的高延迟和不稳定连接。
运营商转发:优化跨运营商转发,减少延迟和不稳定性。
服务器响应:通过负载均衡和智能路由技术,提高服务器响应速度和可用性。
4、CDN的应用场景
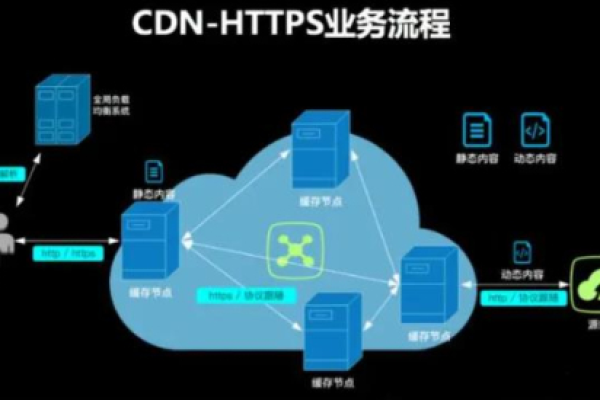
静态加速:加速静态内容的传输,如HTML、CSS、JavaScript文件等。
动态加速:通过技术手段加速动态内容的传输,如动态页面的负载均衡、内容压缩和路由优化等。

流媒体加速:提供高效的流媒体分发,减少视频和音频流的卡顿和加载时间。
5、CDN与传统网站访问的区别
传统访问:用户直接访问源服务器,可能导致访问速度慢和服务器压力大。
CDN访问:用户通过最近的CDN节点访问内容,减少了访问时间和服务器压力。
6、CDN的优势
加速网站访问:提高网站访问速度,减少等待时间,提升用户体验。

全网覆盖:实现跨运营商、跨地域的全网覆盖,平衡源站流量,提高访问成功率。
网站安全:通过负载均衡和分布式存储技术,增强网站的可靠性和安全性。
CDN是一项重要的网络技术,它通过在全球范围内分布的服务器节点,缓存并分发内容,从而减少延迟,提高访问速度和用户体验,CDN的应用不仅限于静态内容的加速,还包括动态内容和流媒体的加速,对于现代网站和在线服务来说,CDN是提升性能和可靠性的关键工具。















