如何在DedeCMS列表页中实现有图调用缩略图,无图则留空?
- 行业动态
- 2024-10-03
- 4345
在DedeCMS的列表页模板中,可以使用内置标签和判断语句来实现有图调用缩略图,无图则留空的效果。具体方法如下:,,1. 打开DedeCMS的列表页模板文件(通常是 list_article.htm或 list_default.htm)。,2. 在需要显示缩略图的位置,使用 {dede:field name='litpic'/}标签来获取文章的 缩略图。,3. 使用 {dede:if}...{dede:else}...{/dede:if}判断语句来判断是否存在缩略图。,4. 如果存在缩略图,则输出缩略图的HTML代码;如果不存在,则留空。,,示例代码:,,“ html,{dede:field name='title'/},{dede:if test='[field:litpic/] != ""'},,{dede:else}, ,{/dede:if},“
在织梦CMS(简称DedeCMS)中,列表页通常会展示文章的缩略图,如果文章没有图片,默认情况下会显示一个默认的图片,这种处理方式有时候会影响页面的美观度,为了实现列表页中有图调用缩略图、无图留空的效果,可以通过修改模板文件来实现。

方法步骤
1、找到模板文件:进入DedeCMS的后台管理界面,导航到“模板” > “默认模板管理”,找到并编辑list_article.htm文件。
2、修改代码:在list_article.htm文件中,找到用于生成文章列表的部分代码,通常这部分代码会被包含在{dede:list}标签内,将原有的代码替换为以下代码:
<div >
<ul >
{dede:list pagesize='10'}
<li> [field:array runphp='yes']@me = (strpos(@me['litpic'],'defaultpic') ? "" : "<a href='{@me['arcurl']}' ><img src='{@me['litpic']}' /></a>"); [/field:array]
[<b>[field:typelink/]</b>]
<a href="[field:arcurl/]" >[field:title/]</a>
<span >
<small>日期:</small>
[field:pubdate function="GetDateTimeMK(@me)"/]
</span>
<p > 简介:[field:description/]... </p>
</li>
{/dede:list}
</ul>
</div>3、解释代码:上述代码中,通过runphp='yes'启用了PHP运行时间函数功能。@me = (strpos(@me['litpic'],'defaultpic') ? "" : "<a href='{@me['arcurl']}' ><img src='{@me['litpic']}' /></a>")这一行代码实现了判断文章是否有缩略图的功能,如果文章中有缩略图(即litpic字段不包含defaultpic),则输出图片链接和图片;如果没有缩略图,则输出空字符串(即不显示任何内容)。
4、保存修改:完成代码修改后,点击“保存”按钮保存对list_article.htm文件的更改。
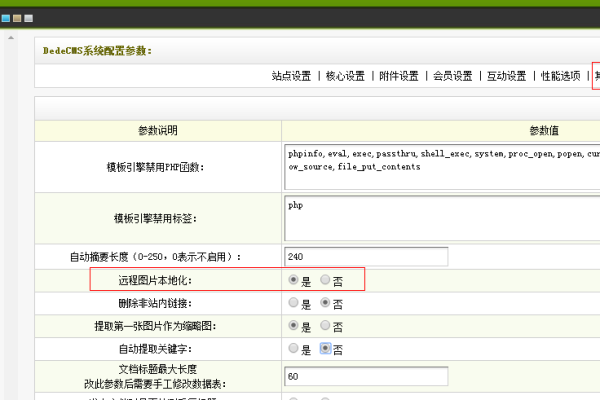
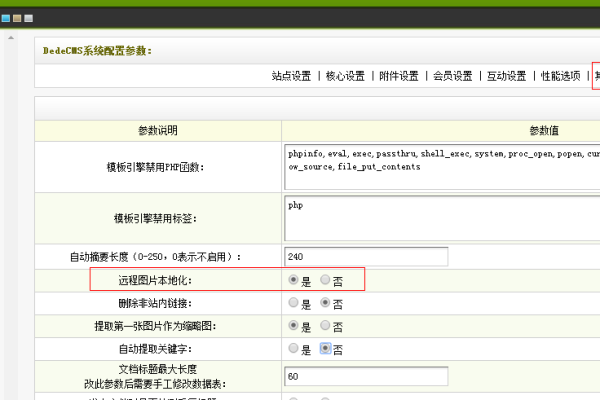
5、更新缓存:为了确保修改生效,建议更新DedeCMS的系统缓存,进入后台管理界面,点击“系统” > “系统设置” > “系统参数设置”,然后点击“更新系统缓存”按钮。
6、检查效果:返回前台页面,查看文章列表页是否已经按照预期显示了缩略图(有图时显示,无图时留空)。
注意事项
在进行任何代码修改之前,请务必备份原始模板文件,以防止意外情况导致数据丢失。
如果不熟悉PHP编程或DedeCMS模板标签语法,请谨慎操作或寻求专业人士的帮助。
根据网站的实际需求和设计要求,可能需要进一步调整和优化代码以达到最佳效果。
示例
假设有一个文章列表页需要展示多篇文章,其中部分文章带有缩略图而部分没有,通过上述方法修改后,页面上只会显示带有缩略图的文章图片,而没有缩略图的文章则不会显示任何占位符或默认图片,从而保持了页面的整洁和美观。
相关FAQs
问题1:如何在DedeCMS中实现列表页有图调用缩略图,无图留空?
答:首先找到并编辑list_article.htm文件,在{dede:list}标签内替换原有代码为指定代码,保存修改并更新系统缓存后即可实现该功能。
问题2:修改模板文件时需要注意什么?
答:在修改模板文件之前,请务必备份原始文件以防数据丢失;如果不熟悉PHP编程或DedeCMS模板标签语法,请谨慎操作或寻求专业人士帮助。
问题3:如何检查修改后的页面效果?
答:完成修改并更新系统缓存后,返回前台页面查看文章列表页是否已按照预期显示了缩略图(有图时显示,无图时留空),如有需要可进一步调整和优化代码以获得最佳效果。
Dedecms 列表页有图调用缩略图无图留空的方法
1. 准备工作
在开始之前,请确保以下准备工作已经完成:
Dedecms 网站已安装并正常运行。
图片上传至网站对应的图片目录。
确定图片缩略图生成的路径和尺寸。
2. 修改模板文件
Dedecms 的列表页通常是通过调用{dede:arclist} 标签来实现的,以下是修改模板文件的具体步骤:
2.1 打开模板文件
打开 Dedecms 根目录下的templets 文件夹。
找到并打开您需要修改的列表模板文件,例如list_article.htm。
2.2 查找{dede:arclist}
在模板文件中找到如下标签:
{dede:arclist}2.3 修改图片调用代码
在{dede:arclist} 标签内,找到调用图片的代码,通常如下所示:
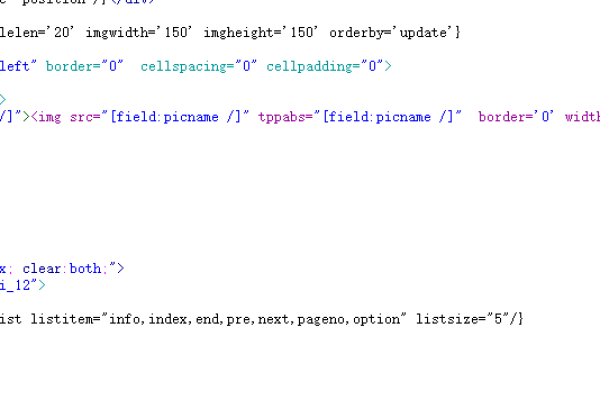
<img src="{dede:field.litpic function='getlitpic()'}" alt="{dede:field.title/}" />将其修改为以下格式:
{dede:field.litpic function='getlitpic()'}
{dede:else}<img src="{dede:global.cfg_templets_skin/}/images/nopic.jpg" alt="{dede:field.title/}" />
{/dede:field.litpic}这里做了以下修改:
使用{dede:field.litpic function='getlitpic()'} 获取文章的缩略图。
使用{dede:else} 标签来处理无缩略图的情况。
{dede:global.cfg_templets_skin/} 获取当前模板的皮肤路径。
images/nopic.jpg 是一个默认的无图图片,您可以根据需要替换为其他图片。
是图片的尺寸,您可以根据需要调整。
是一个响应式图片的类,根据需要添加或删除。
3. 保存并预览
保存修改后的模板文件。
在后台管理系统中刷新列表页,预览修改效果。
4. 注意事项
确保图片路径正确,无图图片需与模板在同一目录下。
图片尺寸和样式可以根据需要调整。
如果您的网站使用了缓存,可能需要清除缓存以看到修改效果。
通过以上步骤,您就可以在 Dedecms 列表页实现有图调用缩略图,无图留空的效果了。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/100671.html