如何在织梦5.7中实现自定义表单的多级城市联动功能?
- 行业动态
- 2024-10-03
- 1
在织梦5.7中实现多级城市联动,可以使用JavaScript和AJAX技术。通过AJAX请求获取省份数据并展示在下拉框中。根据选中的省份,再次发送AJAX请求获取对应的城市数据并展示在下拉框中。以此类推,实现多级城市联动。
本文将详细介绍如何在织梦CMS 5.7版本中实现多级城市联动的自定义表单功能,通过逐步讲解,帮助您轻松实现城市选择的多级联动效果。

环境准备
在开始之前,请确保您的织梦CMS已经安装并运行正常,如果还没有安装,可以前往织梦官网下载并按照说明进行安装。
步骤一:创建数据表
我们需要创建一个数据表来存储城市信息,可以使用MySQL数据库来创建和管理这些数据。
CREATE TABLEdedecms_city (id int(11) NOT NULL AUTO_INCREMENT,province varchar(50) NOT NULL,city varchar(50) NOT NULL,district varchar(50) NOT NULL, PRIMARY KEY (id) ) ENGINE=InnoDB DEFAULT CHARSET=utf8;
步骤二:插入数据
我们需要向数据表中插入一些初始数据,以下是一些示例数据:
INSERT INTOdedecms_city (province,city,district) VALUES ('北京', '北京市', '朝阳区');
INSERT INTOdedecms_city (province,city,district) VALUES ('北京', '北京市', '海淀区');
INSERT INTOdedecms_city (province,city,district) VALUES ('上海', '上海市', '黄浦区');
INSERT INTOdedecms_city (province,city,district) VALUES ('上海', '上海市', '徐汇区');
更多数据...步骤三:编写前端代码
在织梦CMS的模板文件中,我们需要编写前端代码来实现多级城市联动的效果,以下是一个基本的HTML和JavaScript示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<title>多级城市联动</title>
<script src="https://code.jquery.com/jquery3.6.0.min.js"></script>
<script>
$(document).ready(function() {
// 获取省份列表
$.getJSON('get_provinces.php', function(data) {
var provinceSelect = $('#province');
$.each(data, function(key, value) {
$('<option></option>').attr('value', value.id).text(value.name).appendTo(provinceSelect);
});
});
// 监听省份选择变化
$('#province').change(function() {
var provinceId = $(this).val();
$.getJSON('get_cities.php?province=' + provinceId, function(data) {
var citySelect = $('#city');
citySelect.empty();
$.each(data, function(key, value) {
$('<option></option>').attr('value', value.id).text(value.name).appendTo(citySelect);
});
});
});
});
</script>
</head>
<body>
<form>
<label for="province">省份:</label>
<select id="province" name="province">
<option value="">请选择</option>
</select>
<br><br>
<label for="city">城市:</label>
<select id="city" name="city">
<option value="">请选择</option>
</select>
<br><br>
<input type="submit" value="提交">
</form>
</body>
</html>步骤四:后端数据处理
在织梦CMS的后台,我们需要编写PHP脚本来处理前端的AJAX请求,并返回相应的数据。
get_provinces.php
<?php
header('ContentType: application/json');
require_once './config.php'; // 引入数据库配置
$db = new PDO("mysql:host={$host};dbname={$dbname}", $username, $password);
$stmt = $db>prepare('SELECT * FROM dedecms_city GROUP BY province');
$stmt>execute();
$provinces = [];
while ($row = $stmt>fetch()) {
$provinces[] = ['id' => $row['id'], 'name' => $row['province']];
}
echo json_encode($provinces);
?>get_cities.php
<?php
header('ContentType: application/json');
require_once './config.php'; // 引入数据库配置
$db = new PDO("mysql:host={$host};dbname={$dbname}", $username, $password);
if (isset($_GET['province'])) {
$province = $_GET['province'];
$stmt = $db>prepare('SELECT * FROM dedecms_city WHERE province = ?');
$stmt>execute([$province]);
$cities = [];
while ($row = $stmt>fetch()) {
$cities[] = ['id' => $row['id'], 'name' => $row['city']];
}
echo json_encode($cities);
} else {
echo json_encode([]);
}
?>常见问题解答(FAQs)
Q1: 如果省份或城市的数据量非常大,如何优化性能?
A1: 如果数据量较大,可以考虑使用分页加载或者懒加载技术,减少一次性加载的数据量,可以在数据库层面进行索引优化,提高查询速度,还可以考虑使用缓存机制(如Redis),将常用数据缓存起来,减少数据库查询次数。
Q2: 如何增加对县级的选择?
A2: 要增加县级选择,需要在数据库中添加对应的字段,并在前端代码中添加一个新的下拉框用于选择县区,需要修改后端的PHP脚本,以支持根据省份和城市获取对应的县区数据,具体实现可以参考上述省份和城市的实现方式。
织梦5.7自定义表单实现多级城市联动的方法
在织梦5.7中,实现多级城市联动通常需要通过JavaScript和服务器端脚本配合完成,以下是实现多级城市联动的详细步骤。
准备工作
1、获取城市数据:首先需要准备一份包含所有城市信息的数据库或文件。
2、选择合适的技术:使用JavaScript(如jQuery)和服务器端脚本(如PHP)来处理数据。
实现步骤
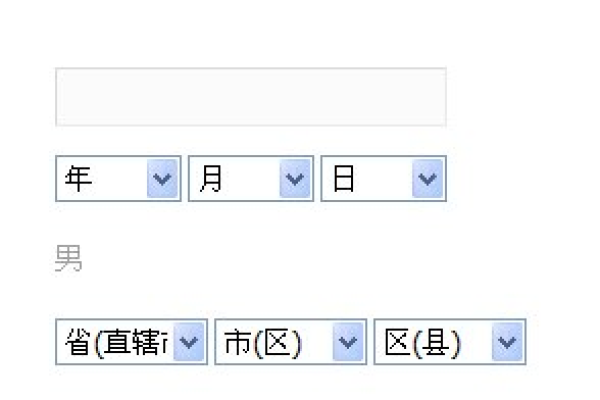
1. 前端HTML结构
<select id="province"></select> <select id="city"></select> <select id="district"></select>
2. 前端JavaScript代码
// 获取省份数据
function loadProvinces() {
// 假设有一个函数getProvinceData()可以获取到省份数据
var provinces = getProvinceData();
var provinceSelect = document.getElementById('province');
provinceSelect.innerHTML = '';
for (var i = 0; i < provinces.length; i++) {
var option = document.createElement('option');
option.value = provinces[i].id;
option.text = provinces[i].name;
provinceSelect.appendChild(option);
}
}
// 获取城市数据
function loadCities(provinceId) {
// 假设有一个函数getCityData(provinceId)可以获取到对应省份的城市数据
var cities = getCityData(provinceId);
var citySelect = document.getElementById('city');
citySelect.innerHTML = '';
for (var i = 0; i < cities.length; i++) {
var option = document.createElement('option');
option.value = cities[i].id;
option.text = cities[i].name;
citySelect.appendChild(option);
}
}
// 获取区域数据
function loadDistricts(cityId) {
// 假设有一个函数getDistrictData(cityId)可以获取到对应城市的区域数据
var districts = getDistrictData(cityId);
var districtSelect = document.getElementById('district');
districtSelect.innerHTML = '';
for (var i = 0; i < districts.length; i++) {
var option = document.createElement('option');
option.value = districts[i].id;
option.text = districts[i].name;
districtSelect.appendChild(option);
}
}
// 监听省份选择变化
document.getElementById('province').addEventListener('change', function() {
var provinceId = this.value;
loadCities(provinceId);
});
// 监听城市选择变化
document.getElementById('city').addEventListener('change', function() {
var cityId = this.value;
loadDistricts(cityId);
});
// 初始化省份
loadProvinces();3. 服务器端脚本(PHP示例)
<?php
// 获取省份数据
function getProvinceData() {
// 这里应该是从数据库获取省份数据的代码
return [
['id' => 1, 'name' => '北京'],
['id' => 2, 'name' => '上海'],
// ... 其他省份
];
}
// 获取城市数据
function getCityData($provinceId) {
// 这里应该是从数据库获取对应省份的城市数据的代码
return [
['id' => 11, 'name' => '北京市'],
['id' => 12, 'name' => '天津市'],
// ... 其他城市
];
}
// 获取区域数据
function getDistrictData($cityId) {
// 这里应该是从数据库获取对应城市的区域数据的代码
return [
['id' => 111, 'name' => '东城区'],
['id' => 112, 'name' => '西城区'],
// ... 其他区域
];
}
// 根据ID获取省份、城市或区域名称
function getNameById($id, $type) {
$data = getProvinceData();
if ($type == 'city') {
$data = getCityData($id);
} elseif ($type == 'district') {
$data = getDistrictData($id);
}
foreach ($data as $item) {
if ($item['id'] == $id) {
return $item['name'];
}
}
return '';
}
?>注意事项
1、确保服务器端脚本能够正确地返回数据。
2、前端JavaScript需要能够正确处理用户的选择和数据的加载。
3、数据库操作需要考虑到性能和安全性。
通过以上步骤,您可以在织梦5.7中实现多级城市联动功能,这需要前端和后端技术的结合,确保数据能够正确传递和显示。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/100570.html