如何在DedeCMS自定义表单中设置必填项?
- 行业动态
- 2024-10-03
- 1
在dedecms自定义表单中,要设置必填项,可以在表单字段的HTML属性中添加”required”标签。
在织梦dedecms中,自定义表单是一个强大的功能,允许用户创建各种表单以收集信息,默认情况下,dedecms的自定义表单并没有验证必填项的功能,这可能导致收集到的数据不完整或不准确,为了解决这个问题,可以通过修改程序文件或添加JavaScript代码来实现必填项的验证。

方法一:通过修改程序源文件实现必填项验证
1、定位并编辑diy.php文件:
打开网站根目录下的plus文件夹,找到diy.php文件。
使用文本编辑器打开diy.php文件,在大约第40行的位置找到以下代码:
“`php
$dede_fields = empty($dede_fields) ? ” : trim($dede_fields);
“`
2、添加必填字段判断代码:
在上述代码下方插入以下PHP代码:
“`php
//增加必填字段判断
if($required!=”){
if(preg_match(‘/,/’, $required)){
$requireds = explode(‘,’,$required);
foreach($requireds as $field){
if($$field==”){
showMsg(‘带*号的为必填内容,请正确填写’, ‘1’);
exit();
}
}
}else{
if($required==”){
showMsg(‘带*号的为必填内容,请正确填写’, ‘1’);
exit();
}
}
}
“`
这段代码会检查是否有定义必填项,并在提交表单时验证这些字段是否已填写,如果未填写必填项,则会显示错误消息并阻止表单提交。
3、设置表单模板中的必填项:
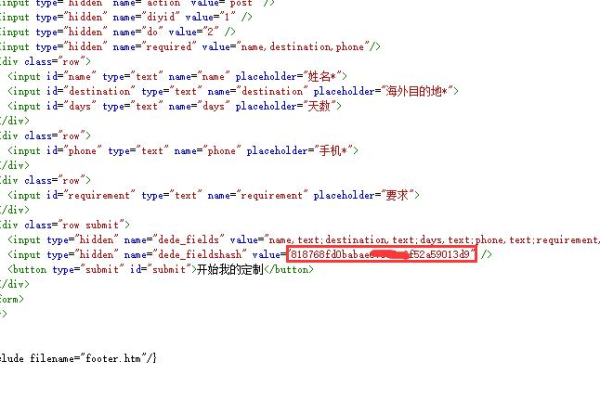
在自定义表单的模板文件中,找到表单的HTML代码部分。
在表单标签内添加一个隐藏域,用于指定哪些字段是必填的。
“`html
<input type="hidden" name="required" value="name,email" />
“`
其中value属性的值是用逗号分隔的必填字段名称列表,根据实际情况修改字段名称。
方法二:通过JavaScript脚本代码实现前端验证
1、创建JavaScript验证脚本:
编写一个JavaScript函数来验证表单字段是否已填写,创建一个名为bitian.js的文件,包含以下代码:
“`javascript
$(document).ready(function() {
$(‘#complain’).submit(function () {
if($(‘#name’).val()==""){
$(‘#name’).focus();
alert("用户名不能为空!");
return false;
}
if($(‘#tel’).val()==""){
$(‘#tel’).focus();
alert("联系电话不能为空!");
return false;
}
if($(‘#title’).val()==""){
$(‘#title’).focus();
alert("标题不能为空!");
return false;
}
if($(‘#text’).val()==""){
$(‘#text’).focus();
alert("具体内容不能为空!");
return false;
}
});
});
“`
这个脚本会在表单提交时检查各个字段是否已填写,并相应地显示警告消息。
2、在表单模板中引用JavaScript文件:
在表单模板的HTML代码中,引入刚才创建的JavaScript文件。
“`html
<script src=’/path/to/bitian.js’ type="text/javascript"></script>
“`
确保脚本文件的路径正确,以便浏览器能够加载并执行它。
FAQs常见问题解答
问题一:如何确保用户在提交表单时填写了所有必填内容?
答案:通过上述方法一或方法二,可以在表单提交前对必填字段进行检查,如果发现有必填字段未填写,将显示错误消息并阻止表单提交,确保用户必须填写所有必填内容才能成功提交表单。
问题二:是否可以自定义错误消息和提示文字?
答案:是的,可以根据需要自定义错误消息和提示文字,在PHP代码中,可以修改showMsg函数的参数来改变错误消息;在JavaScript代码中,可以修改alert函数的参数来改变提示文字,这样可以提供更友好、更具针对性的用户反馈。
### Dedecms自定义表单中必填项的实现方法
在Dedecms中,实现自定义表单的必填项可以通过以下步骤进行:
#### 1. 前端实现
**1.1 使用HTML5的`required`属性
在表单元素中,直接使用`required`属性来标记必填项。
“`html
“`
**1.2 使用JavaScript进行验证
通过JavaScript编写验证函数,在表单提交前检查必填项是否填写。
“`javascript
function validateForm() {
var x = document.forms[“myForm”][“fname”].value;
if (x == “”) {
alert(“姓名必须填写”);
return false;
}
}
“`
#### 2. 后端实现
**2.1 PHP验证
在PHP代码中,通过`$_POST`数组获取表单数据,并进行验证。
“`php
<?php
if ($_SERVER[“REQUEST_METHOD”] == “POST”) {
if (empty($_POST[“username”])) {
echo “用户名是必填项”;
}
// … 其他验证
}
?>
“`
**2.2 使用Dedecms的表单验证插件
Dedecms提供了一些表单验证插件,可以在后台管理中找到并使用。
#### 3. CSS样式
为了让用户更清楚地看到哪些字段是必填的,可以使用CSS样式突出显示必填项。
“`css
.required {
border: 1px solid red;
}
“`
#### 4. 整合示例
以下是一个简单的示例,展示如何在Dedecms中实现一个包含必填项的自定义表单:
“`html
用户名:
邮箱:
function validateForm() {
var x = document.forms[“myForm”][“fname”].value;
if (x == “”) {
alert(“姓名必须填写”);
return false;
}
// … 其他验证
“`
在PHP后端,你需要处理表单提交,并对数据进行验证。
“`php
<?php
if ($_SERVER[“REQUEST_METHOD”] == “POST”) {
$username = isset($_POST[‘username’]) ? trim($_POST[‘username’]) : ”;
$email = isset($_POST[’email’]) ? trim($_POST[’email’]) : ”;
if (empty($username) || empty($email)) {
echo “所有字段都是必填的,请填写完整。”;
} else {
// 处理数据…
}
?>
“`
这样,你就可以在Dedecms中实现一个包含必填项的自定义表单了。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/100514.html