如何理解DNS和CDN在互联网中的作用及其相互关系?
- 行业动态
- 2024-08-03
- 3
DNS(Domain Name System)是一种用于将域名转换为IP地址的分布式系统,而CDN(Content Delivery Network)是一个由多个地理分散的服务器组成的网络,旨在提高网站内容的加载速度和可靠性。
DNS(Domain Name System,域名系统)
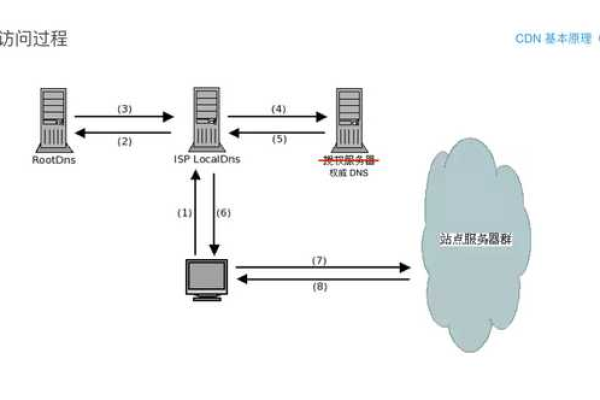
DNS是互联网中用于将人类可读的域名翻译为机器可识别的IP地址的分布式数据库系统,此系统使用户能够通过易于记忆的域名来访问网站,而无需记住复杂的IP地址,DNS的运作基于层次化的体系结构,包括根服务器、顶级域服务器、权限服务器和本地服务器。
CDN(Content Delivery Network,内容分发网络)

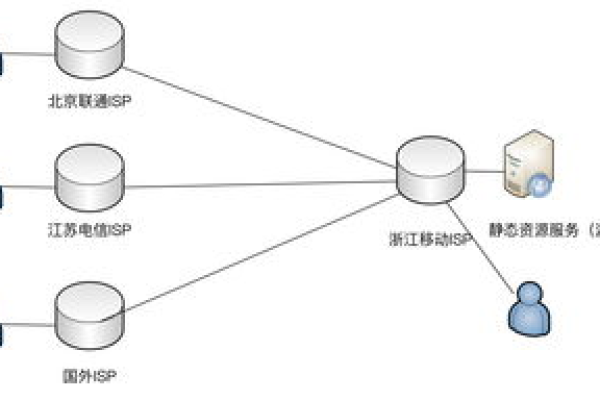
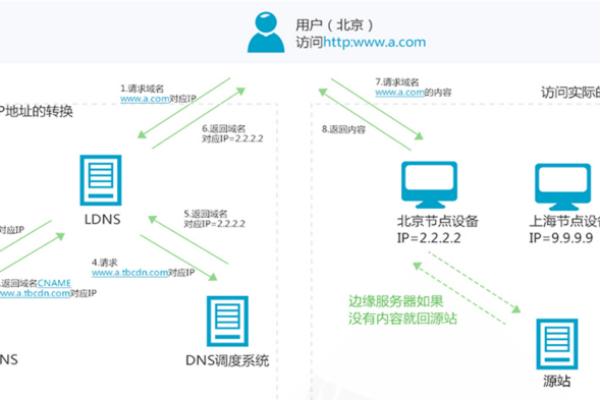
CDN设计用来提高数据的传输速度和可用性,它通过在多个地理位置分布的服务器上缓存网站内容来实现这一目标,当用户请求数据时,CDN会从最近的服务器提供数据,从而减少延迟和提高访问速度。
DNS与CDN的关联

尽管DNS和CDN功能不同,但它们经常协同工作以优化网络的性能,通过DNS的地理定位解析功能,可以将用户引导至距离最近的CDN节点,从而优化数据的获取路径,这种整合使用提高了网站的加载速度和用户的访问体验。
归纳而言,理解DNS和CDN的工作原理及其相互之间的关系,对于确保快速、可靠的网络访问至关重要,通过适当的配置和管理,这两种技术可以极大地提升网络服务的性能和可用性,为用户提供更加顺畅的互联网体验。