CDN服务遭遇屏蔽,如何应对和解决这一挑战?
- 行业动态
- 2024-08-03
- 2
CDN被墙指的是内容分发网络(Content Delivery Network,简称CDN)中的某些节点无法在特定区域(尤其是中国大陆)正常访问。
CDN被墙会导致使用该CDN服务的网站或网络资源在这些区域访问速度缓慢甚至完全无法访问,影响用户体验,针对这一问题,通常需要切换至未被屏蔽的CDN节点或采用其他技术手段来解决,以下是对“CDN被墙”现象的详细分析:
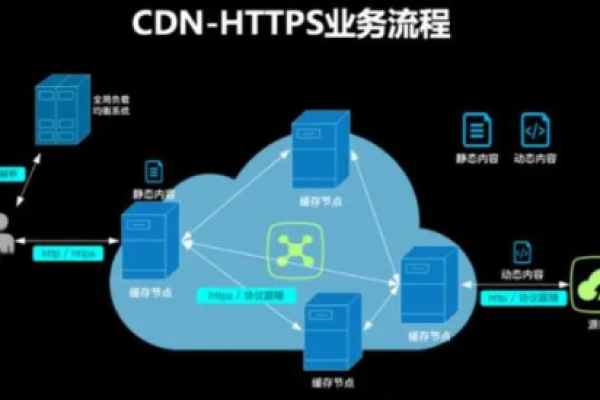
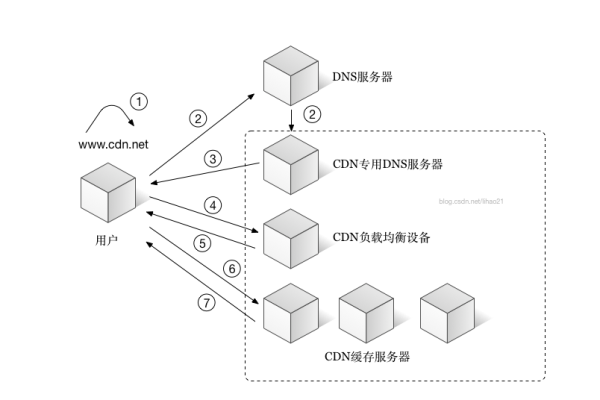
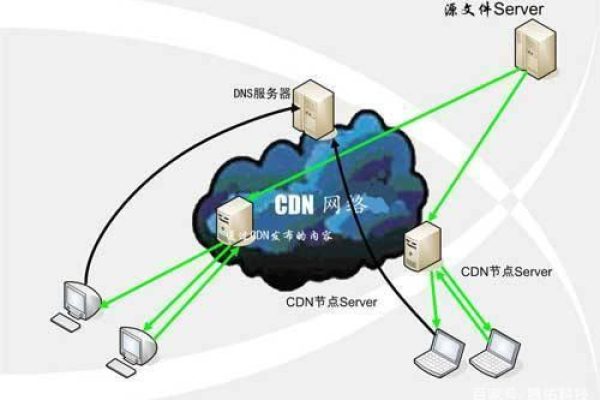
1、CDN工作机制
内容分发:CDN通过将网站内容分发至全球各地的服务器节点,使用户能够从就近的节点获取数据。
加速访问:利用这种分布式的网络结构,CDN减少了数据传输距离和时间,提高了访问速度和效率。
2、节点被墙影响
访问受阻:当某些CDN节点因各种原因被屏蔽时,用户将无法通过这些节点访问相关内容。
体验下降:一旦节点被墙,使用该CDN服务的网站在该区域的访问速度会变慢,甚至出现无法访问的情况。

3、节点被墙原因
政策法律:可能因为特定地区的政策或法律规定,某些CDN节点被屏蔽。
技术问题:节点的技术问题也可能导致其被临时屏蔽,如过载、故障等。
4、解决方案措施
切换节点:管理员可尝试更换至未被屏蔽的CDN节点,以恢复网站的正常访问。
优化分布:优化CDN网络的节点分布,选择稳定性更高的服务商。
5、预防避免策略
监测评估:定期监测CDN节点的可访问性,并评估各节点的性能与稳定性。

多地部署:在不同地区预部署多个备用节点,以便快速切换,减少被屏蔽的风险。
6、长期维护对策
合作沟通:与CDN服务提供商保持密切合作,确保及时获取节点状态信息。
合规审查:确保所有内容和服务符合目标地区的法律法规,降低被屏蔽的可能性。
值得注意的是,要确保CDN服务的稳定性,除了应对节点被墙的临时措施外,还需从架构设计、服务质量、合规性等多方面进行长期规划和维护。
面对CDN被墙的问题,网站管理员和网络服务提供商需要采取灵活的应对策略,同时不断探索和实施更为稳健的网络优化方案,以保证用户能够稳定、快速地访问网络资源。