如何高效制作并管理MySQL数据库?
- 行业动态
- 2024-08-12
- 5
MySQL数据库制作涉及创建和管理数据库、表以及数据。在MySQL中,可以使用SQL语句来执行这些操作,例如使用CREATE DATABASE命令创建新数据库,使用CREATE TABLE命令创建新表,并定义其结构。通过INSERT和SELECT等命令可以添加和查询数据。
MySQL数据库制作主要包括以下几个步骤:
1、安装MySQL服务器
2、创建数据库
3、创建数据表
4、插入数据
5、查询数据
6、更新数据
7、删除数据
8、备份和恢复数据库
以下是详细的操作步骤:

1. 安装MySQL服务器
你需要在你的计算机上安装MySQL服务器,你可以从MySQL官方网站下载适合你操作系统的安装包,并按照安装向导进行安装。
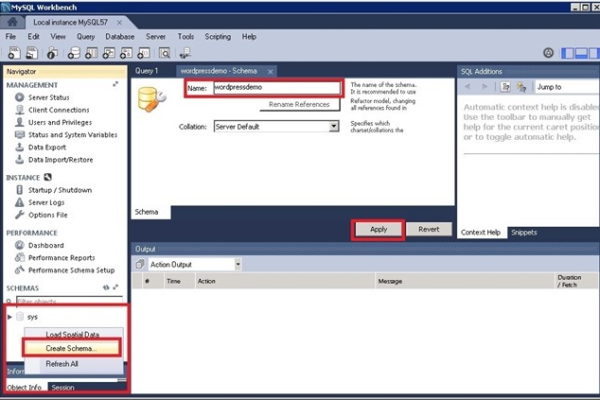
2. 创建数据库
安装完成后,打开命令行工具(如Windows的命令提示符或Linux的终端),输入以下命令以登录到MySQL服务器:
mysql u root p
输入密码后,你将进入MySQL命令行界面,创建一个名为mydb的数据库:
CREATE DATABASE mydb;
3. 创建数据表
在mydb数据库中创建一个名为users的数据表,包含id、name和age三个字段:
USE mydb; CREATE TABLE users ( id INT AUTO_INCREMENT PRIMARY KEY, name VARCHAR(255) NOT NULL, age INT );
4. 插入数据
向users表中插入一些数据:
INSERT INTO users (name, age) VALUES ('张三', 25);
INSERT INTO users (name, age) VALUES ('李四', 30); 5. 查询数据
查询users表中的所有数据:
SELECT * FROM users;
6. 更新数据
更新users表中某个用户的年龄:
UPDATE users SET age = 26 WHERE name = '张三';
7. 删除数据
从users表中删除某个用户:
DELETE FROM users WHERE name = '李四';
8. 备份和恢复数据库
备份mydb数据库到一个名为mydb_backup.sql的文件:
mysqldump u root p mydb > mydb_backup.sql
恢复mydb_backup.sql文件到一个新的数据库newdb:
mysql u root p newdb < mydb_backup.sql