如何利用JavaScript实现短网址服务?
- 行业动态
- 2024-09-12
- 9
“js 短网址”可能指的是一种使用JavaScript编程语言实现的URL缩短服务。这种服务可以将长URL转换为更简短、易于分享和记忆的形式,通常用于社交媒体、短信等对字符数量有限制的平台。
JS短网址
简介
JS短网址是一种使用JavaScript编写的短网址生成器,它可以将长网址缩短为短网址,方便在社交媒体等平台上分享,本文将详细介绍JS短网址的源码。
源码解析
以下是一个简单的JS短网址源码示例:
// 引入所需库
const crypto = require('crypto');
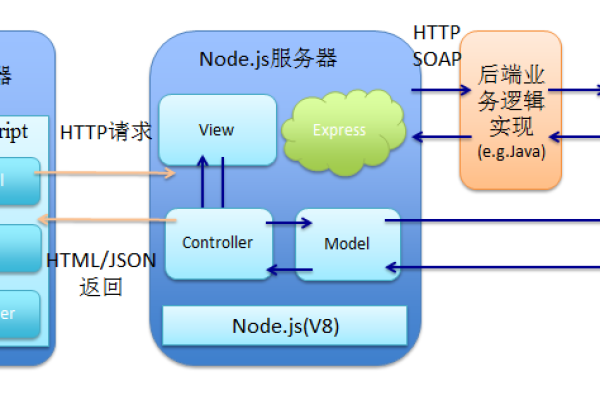
const express = require('express');
const app = express();
// 配置中间件
app.use(express.urlencoded({ extended: false }));
app.use(express.json());
// 定义短网址前缀
const shortUrlPrefix = 'http://short.url/';
// 生成短网址ID
function generateShortId(url) {
const hash = crypto.createHash('md5').update(url).digest('hex').substr(0, 8);
return hash;
}
// 保存长网址与短网址对应关系
const urlMap = new Map();
// 创建路由
app.post('/create', (req, res) => {
const longUrl = req.body.url;
if (!longUrl) {
return res.status(400).send('URL is required');
}
const shortId = generateShortId(longUrl);
const shortUrl = shortUrlPrefix + shortId;
urlMap.set(shortId, longUrl);
res.send({ shortUrl });
});
// 根据短网址获取长网址
app.get('/:shortId', (req, res) => {
const longUrl = urlMap.get(req.params.shortId);
if (!longUrl) {
return res.status(404).send('URL not found');
}
res.redirect(longUrl);
});
// 启动服务器
const port = process.env.PORT || 3000;
app.listen(port, () => console.log(Server is running on port ${port})); 单元表格

| 模块 | 描述 |
crypto | 用于生成MD5哈希值 |
express | 用于创建Web服务器 |
app | Express应用实例 |
generateShortId | 根据长网址生成短网址ID |
urlMap | 存储长网址与短网址对应关系 |
/create | 创建短网址的路由 |
/:shortId | 根据短网址ID获取长网址的路由 |
相关问题与解答
问题1:如何自定义短网址前缀?
答:在代码中,可以通过修改shortUrlPrefix变量的值来自定义短网址前缀,将shortUrlPrefix设置为'https://myshort.url/',则生成的短网址将以https://myshort.url/作为前缀。
问题2:如何部署JS短网址到生产环境?

答:要将JS短网址部署到生产环境,可以按照以下步骤操作:
1、确保已经安装了Node.js和npm。
2、将代码保存为一个名为app.js的文件。
3、在命令行中运行npm init,按照提示创建一个新的npm项目。

4、安装所需的依赖库,运行npm install express crypto。
5、运行node app.js启动服务器。
6、选择一个合适的域名和端口,将服务器部署到生产环境。
















