linux如何列出所有文件
- 行业动态
- 2024-05-04
- 8
在 Linux 系统中,要列出所有文件,可以使用 ls 命令配合不同的选项来实现,以下是一些常用的方法和它们的详细解释:
基本用法
使用 ls 命令的基本形式可以列出当前目录下的文件和目录。
ls
这将显示当前目录下的所有非隐藏文件和目录。
列出所有文件包括隐藏文件
要列出所有文件,包括隐藏文件(以.开头的文件),可以使用 a 选项:
ls a
这将显示所有文件和目录,不论它们是否为隐藏的。
列出详细信息
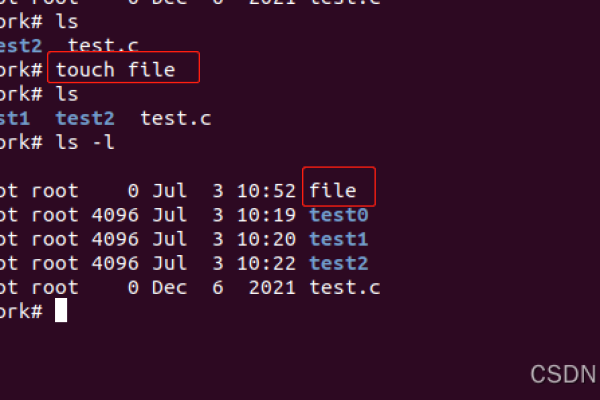
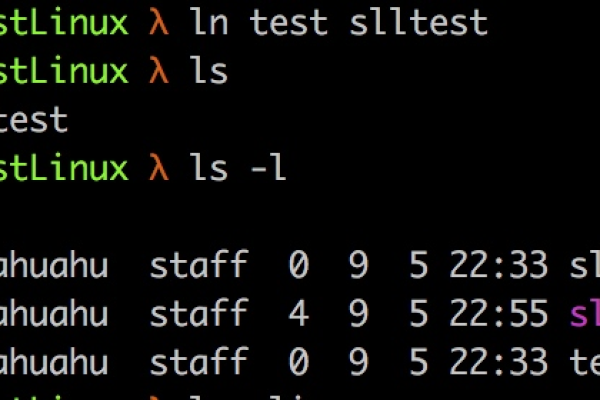
如果想要查看文件的详细信息,如权限、大小、修改日期等,可以使用 l 选项:
ls l
这将以长格式列出文件和目录的详细信息。
列出所有子目录下的文件
要列出所有子目录下的文件,可以使用 R 或 recursive 选项,它会递归地列出子目录的内容:
ls R
或者
ls recursive
这将显示出所有子目录及其下的文件。
结合使用
如果你想要同时列出所有文件(包括隐藏文件)并显示详细信息,可以将 a 和 l 选项结合起来使用:
ls al
这将以长格式列出所有文件和目录,包括隐藏的。
列出所有子目录下的详细文件信息
要列出所有子目录下的文件并显示详细信息,可以将 l 和 R 选项结合起来使用:
ls lR
这将递归地列出所有子目录及其下的文件,并显示每个文件的详细信息。
注意事项
1、ls 命令的输出可以通过管道传递给其他命令进行进一步的处理,例如排序、筛选等。
2、使用 ls 命令时,注意文件名中可能包含的特殊字符,如空格、标点符号等,它们可能会影响命令的解析。
3、在某些情况下,可能需要根据文件的属性(如类型、大小、时间等)来过滤或排序文件列表,这时可以使用 ls 命令的其他选项或结合使用 find、grep 等命令。
归纳来说,ls 命令是 Linux 中用于列出文件和目录的基础命令,通过不同的选项组合,可以实现多种功能,满足各种查看文件的需求,在实际使用时,可以根据需要选择合适的选项来获取所需的文件列表信息。