分路由器无网络
- 行业动态
- 2024-05-04
- 4
请检查路由器的电源和连接线是否插好,重启路由器并确保网络设置正确。如果问题仍然存在,请联系网络服务提供商。
分路由器无网络问题的解决方案
问题描述
在使用分路由器时,可能会遇到无法连接到互联网的问题,这可能是由于多种原因造成的,包括硬件故障、设置错误或网络供应商的问题。
问题排查
1、检查主路由器:确保主路由器已经连接到互联网,并且所有的设置都是正确的,如果主路由器没有问题,那么问题可能出在分路由器上。
2、检查分路由器的连接:确保分路由器已经正确地连接到主路由器,如果连接正确,但是仍然无法连接到互联网,那么可能是分路由器的设置有问题。

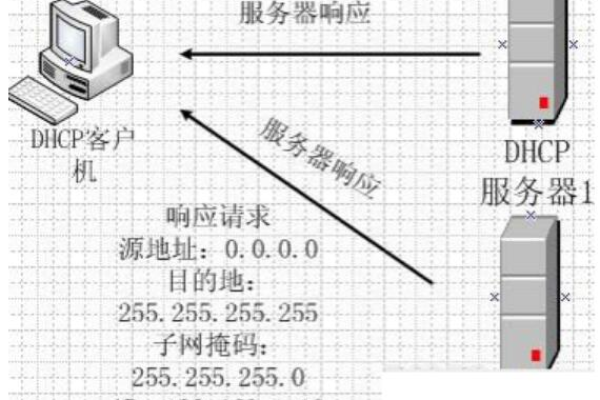
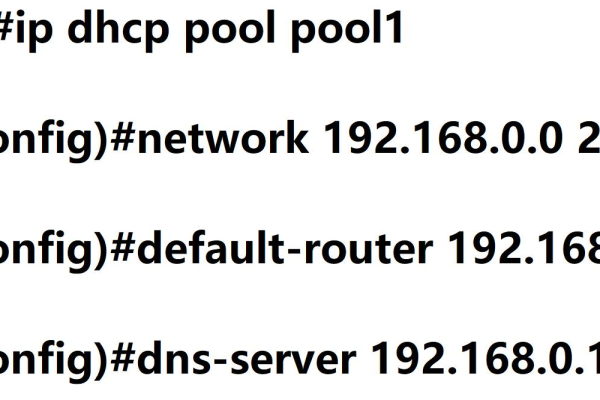
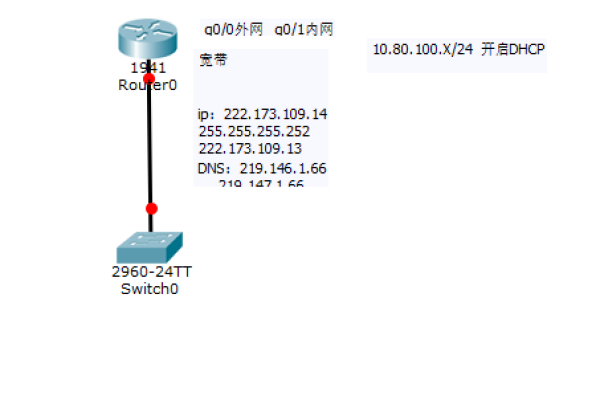
3、检查分路由器的设置:查看分路由器的设置,确保所有的设置都是正确的,特别是DHCP服务器的设置,如果设置不正确,可能会导致无法连接到互联网。
解决方案
1、重启分路由器:简单的重启分路由器就可以解决问题,关闭分路由器,等待几分钟,然后再打开。
2、重置分路由器:如果重启分路由器没有解决问题,可以尝试重置分路由器,大多数分路由器都有一个小按钮,可以通过按住这个按钮几秒钟来重置设备。

3、检查网络供应商:如果以上的方法都没有解决问题,那么可能是网络供应商的问题,联系网络供应商,询问是否有任何已知的问题或者服务中断。
预防措施
1、定期更新固件:确保分路由器的固件是最新的,制造商通常会发布新的固件来修复已知的问题和提高设备的性能。
2、避免过度使用:如果有很多设备连接到分路由器,可能会导致设备过热,从而影响其性能,尽量避免让太多的设备同时连接到分路由器。

3、定期检查设置:定期检查分路由器的设置,确保所有的设置都是正确的,如果发现任何错误,立即进行更正。