如何正确执行MySQL数据库的转码与DRS迁移实施步骤?
- 行业动态
- 2024-08-09
- 4
MySQL数据库转码步骤
简介与重要性
MySQL数据库在使用过程中可能会遇到编码不一致的问题,尤其是当现有的GBK编码的数据库需要转换为UTF8编码以支持更广泛的字符集时,本部分将详细介绍将MySQL数据库从GBK编码转换为UTF8编码的步骤,确保数据在转换过程中的完整性和准确性。
核心转码流程
1、备份数据库
在进行任何转码操作前,首要任务是备份所有数据,这可以通过使用mysqldump命令实现,确保在转换过程中可能发生的任何错误不会导致数据丢失。
2、检查当前编码
通过执行SHOW CREATE DATABASE your_database_name;命令,了解当前数据库的编码设置,这有助于确定后续步骤中是否需要进行编码转换。
3、导出旧数据库
使用mysqldump命令导出旧数据库,同时指定当前的编码格式,mysqldump defaultcharacterset latin1 uroot pXXX database db > /tmp/old.sql。
4、转换编码
利用iconv命令行工具,将导出的SQL文件从旧编码转换为新编码:iconv t utf8 f gb2312 c /tmp/old.sql > /tmp/new.sql。

5、导入新数据库
在导入新数据库之前,需要在SQL文件中添加SET NAMES utf8;来确保以正确的编码格式导入数据,使用mysql命令导入转码后的数据:mysql hlocalhost uroot db < new.sql。
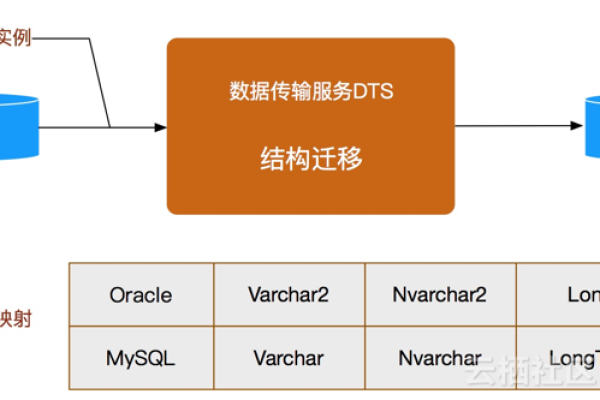
DRS迁移MySQL数据库实施步骤
概览
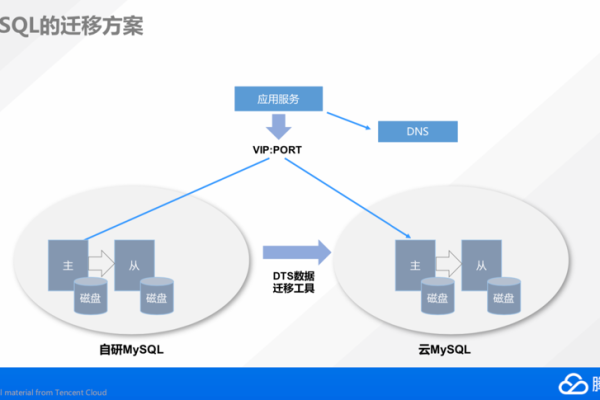
数据复制服务(DRS)是一种强大的工具,用于将本地或其他云上的MySQL数据库迁移到云数据库RDS for MySQL实例,支持业务在迁移过程中几乎无停机时间,最小化业务中断。
准备阶段
1、申请资源
在开始迁移之前,需要确保所有必要的资源如华为云账号、用户权限等都已正确设置并可用。
2、环境与网络配置
根据具体的迁移需求,配置网络传输层或公网网络,确保DRS能够访问到源数据库和目标RDS实例。
迁移过程
1、创建迁移任务
在DRS控制台创建新的迁移任务,选择源数据库类型及目标RDS实例,并提供必要的连接详情。

2、预检查与调整
DRS会自动进行一系列预检查,包括源数据库和目标数据库的兼容性、权限等,根据提示做必要的调整。
3、启动实时迁移
确认所有设置正确无误后,启动实时迁移过程,期间可以监控迁移状态和性能指标。
后期优化
1、性能调优
迁移完成后,对新环境进行性能测试和调优,确保符合生产环境的要求。
2、安全加固
检查并加强数据库的安全设置,包括防火墙、访问控制等,确保数据的安全性。
上文归纳与建议
通过详细的步骤介绍和实操指南,本文旨在帮助读者理解并掌握MySQL数据库的编码转换及使用DRS进行数据库迁移的过程,正确的编码转换不仅保证了数据的一致性和完整性,而且通过利用DRS工具,可以实现高效且最少停机时间的数据库迁移,为企业的技术升级和数据管理提供有力支持。