-
如何使用CSS3和JS实现动态时钟效果?
当然,以下是一个简单的 CSS3 和 JavaScript 动态时钟代码示例:,,``html,,,,,,Dynamic Clo...
2025-01-23 4 -
如何利用CSS3和JS实现多功能选择框?
CSS3 和 JavaScript 可以结合使用来创建多项选择框,实现丰富的交互效果。...
2025-01-23 2 -
如何利用CSS3实现网页元素的圆角效果?
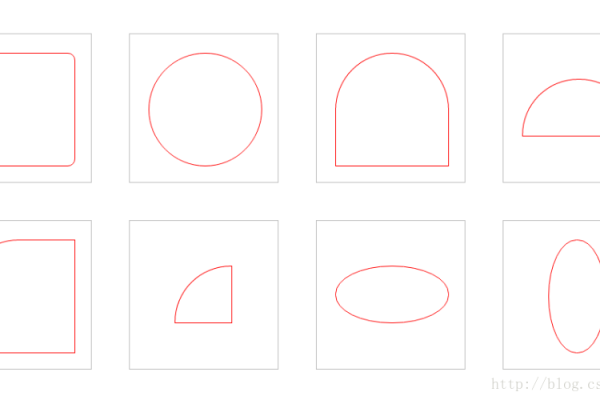
CSS3圆角属性允许您为HTML元素添加圆角效果。您可以使用borderradius属性来实现这一目标。要将一个div元素的四个...
2024-09-06 3 -
boxshadow是如何在网页设计中同时实现元素块的内阴影和外阴影效果的?
boxshadow是CSS属性,用于给HTML元素添加阴影效果。它可以产生内阴影(inset关键字)或外阴影,通过指定水平偏移量...
2024-09-03 3 -
如何精通CSS3,五个实用技巧揭秘?
1. 利用CSS3的媒体查询实现响应式设计,根据不同设备屏幕尺寸调整布局。,2. 使用CSS3的渐变、阴影和圆角等效果美化界面元...
2024-09-02 2 -
如何利用CSS3嵌入自定义字体?
CSS3允许您嵌入自定义字体,以便在网站上使用。要实现这一点,可以使用@fontface规则来定义字体,并使用src属性指定字体...
2024-09-02 5 -
CSS3入门,它究竟是什么?
CSS3是层叠样式表(Cascading Style Sheets)的第三版,用于描述网页的外观和格式。它引入了许多新特性,如圆...
2024-09-02 5 -
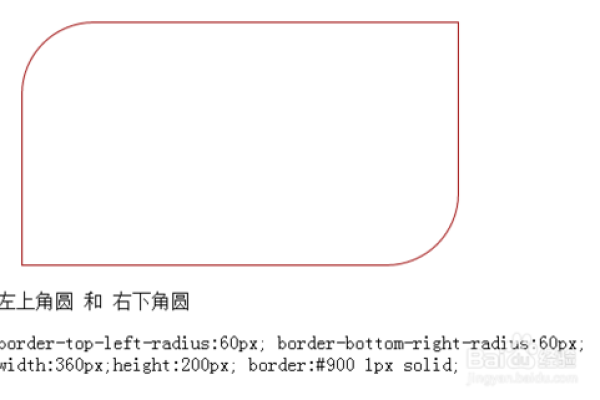
如何利用CSS3创建网页边框半径和圆角效果?
CSS3教程(2 介绍了如何设置网页元素的边框半径和圆角。通过使用borderradius属性,可以给网页元素添加圆角效果,提升...
2024-09-02 3 -
如何利用CSS3为网页设置背景图片?
CSS3允许您轻松地为网页设置背景图片。使用backgroundimage属性,您可以指定一个图像作为背景。background...
2024-09-02 2 -
CSS3伪类选择器nthchild如何精确控制元素样式?
CSS3的:nthchild伪类选择器用于匹配其父元素中的第n个特定类型的子元素。p:nthchild(2 会选择每个父元素的第...
2024-09-02 1 -
如何利用CSS3 HSL声明设置颜色?
CSS3教程(10 介绍了如何通过HSL声明设置颜色。HSL代表色相、饱和度和亮度,允许开发者以更直观的方式定义颜色。hsl(1...
2024-09-02 2 -
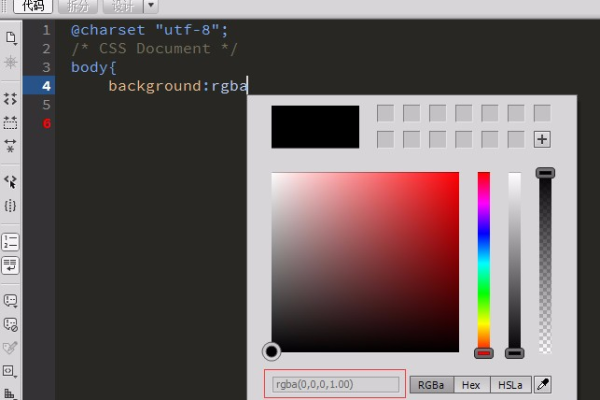
如何利用CSS3设置RGB颜色来增强网页视觉效果?
在CSS3中,设置RGB颜色可以通过rgb( 函数实现。该函数接受三个参数,分别代表红色、绿色和蓝色的值,每个参数的取值范围是0...
2024-09-02 3 -

HTML5和CSS3如何革新网站设计,实现卓越视觉效果?
HTML5和CSS3为网站设计提供了强大的工具,使得创建动态、交互式和视觉吸引力的网站变得更容易。通过利用这些技术,设计师能够实...
2024-09-02 4 -
如何使用CSS3的boxsizing属性来控制元素的尺寸计算方式?
CSS3的boxsizing属性用于更改元素的盒模型,它有两个值:contentbox(默认)和borderbox。使用cont...
2024-09-02 4 -
如何精通CSS3的boxshadow属性?
CSS3的boxshadow属性用于给元素添加阴影效果。基本语法如下:,,``css,.boxshadowexample {,...
2024-09-02 2 -
如何正确应用CSS3中的boxshadow属性?
CSS3的boxshadow属性用于为元素添加阴影效果。基本语法如下:,,``css,.box {, boxshadow: ho...
2024-09-02 5 -
HTML5和CSS3如何推动网页设计进入新境界?
HTML5和CSS3的引入,为网页设计带来了革新性的变化。它们增加了更多的功能和灵活性,使得开发者能够创造出更加丰富、互动和响应...
2024-09-02 3 -
css3是什么
CSS3是层叠样式表(Cascading Style Sheets)的第三个版本,它带来了更多的风格和效果,例如圆角、阴影、渐变...
2024-07-08 1 -
开发手机网站用什么好_手机网站设置
开发手机网站时,推荐使用响应式设计框架如Bootstrap或Foundation,这些工具可以确保网站在不同设备上都能良好显示。...
2024-07-04 1 -
css3圆角样式 圆角
CSS3 提供了 borderradius 属性,用于在网页元素上创建圆角效果。通过设置该属性的值,可以定义元素的四个角的圆滑程...
2024-06-21 2